
さくらD
はい、さくらデトロイトです
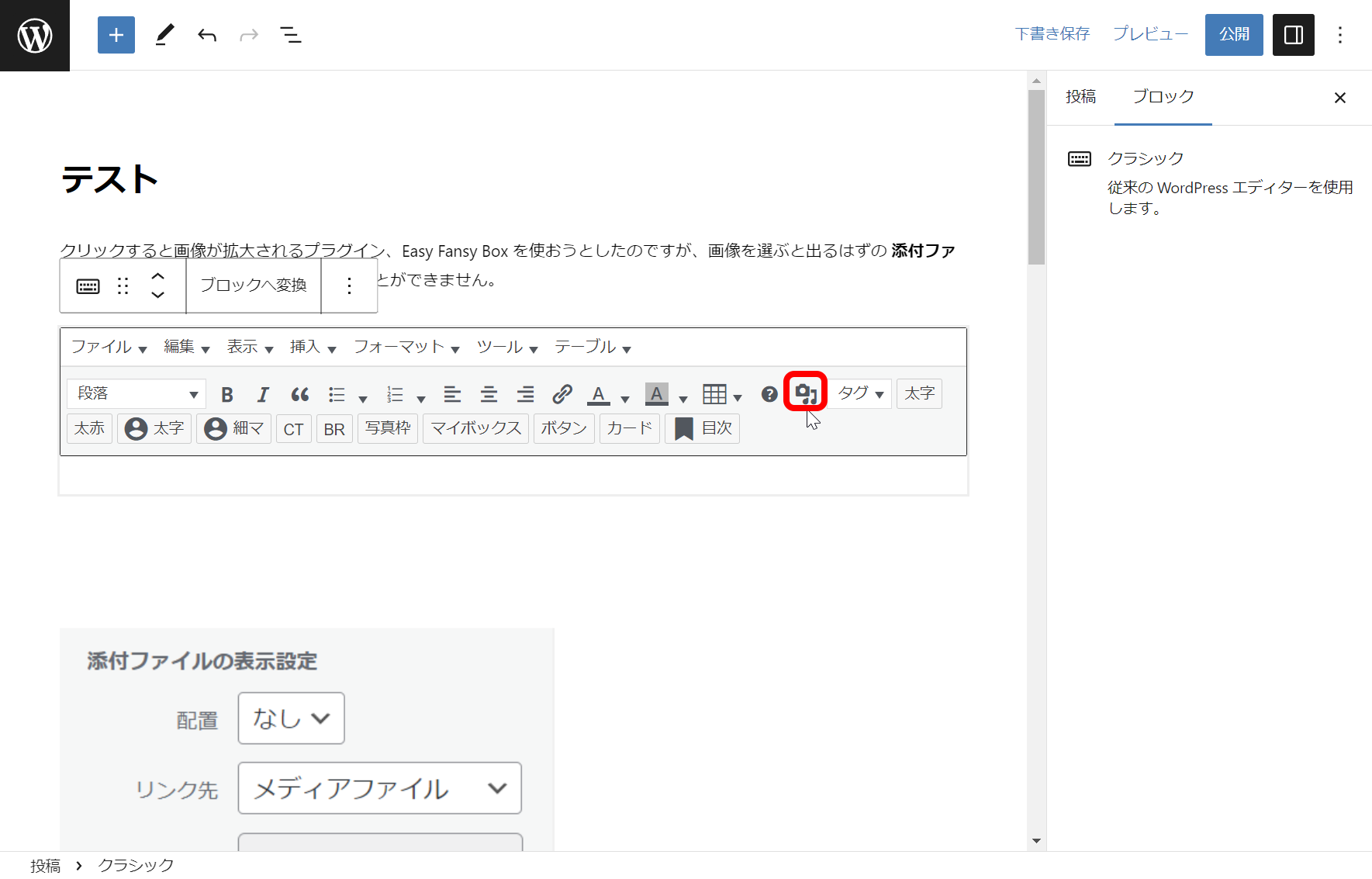
クリックすると画像が拡大されるWordPressのプラグイン、Easy Fancy Box を使おうとしたのですが、画像を選ぶと出るはずの 添付ファイルの表示設定 が表示されず、指定することができません。
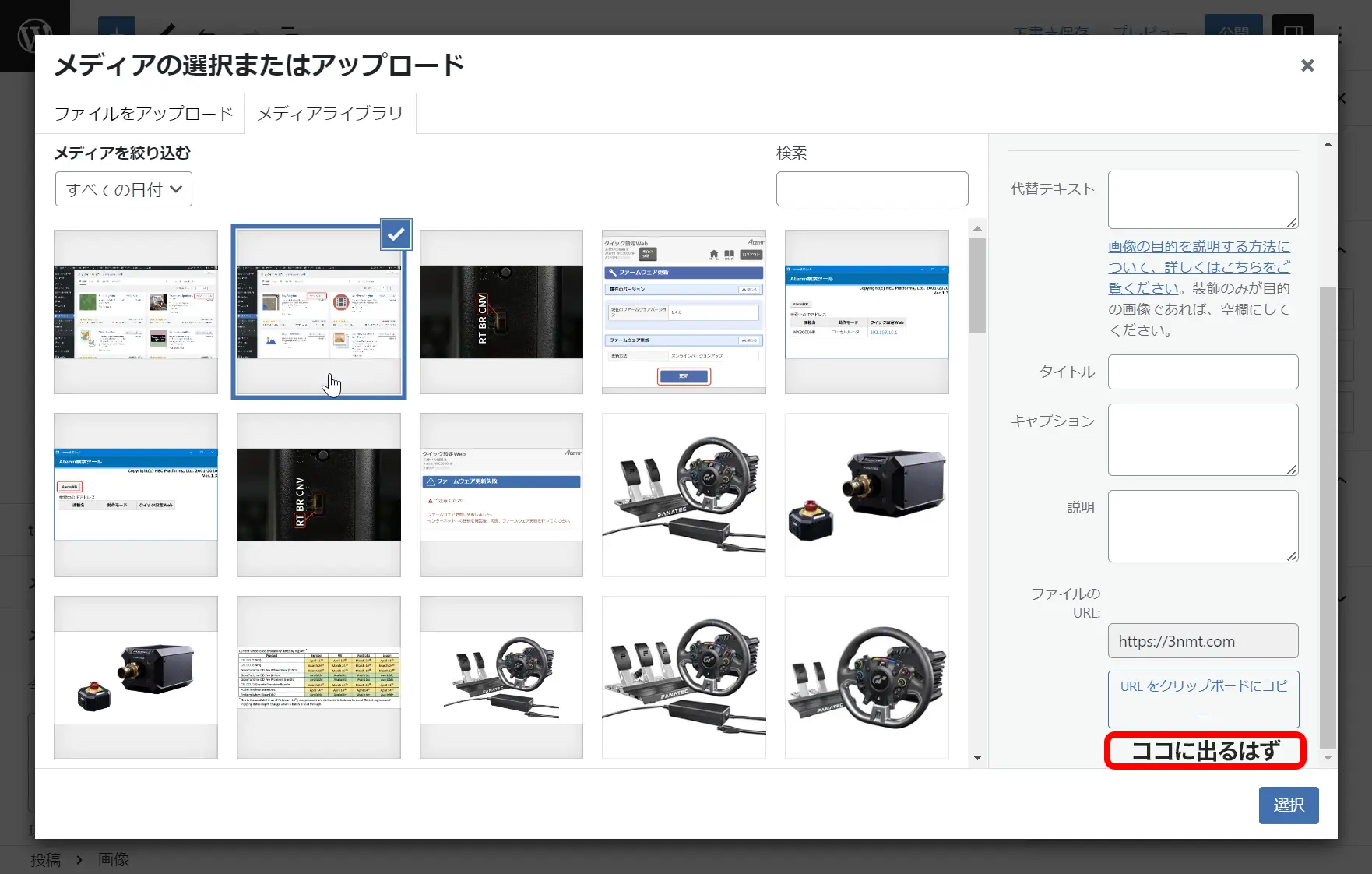
ほんとならこういうのが出るはずなんですが…

いろいろ調べて、Twitterで お~ちゃん さんにもご助言頂いて、Easy Fancy Box は結局まだ使うことができなかったのですが、画像をクリックで拡大表示することはできたので、メモがてらここに残します。
やってみて効果がなかった事
試行錯誤して、いろいろやりましたが、効果がなかったことを上げておきます。
作業環境
- WordPress 6.2
- Affinger6
- Chrome バージョン: 112.0.5615.121(Official Build) (64 ビット) 現時点で最新
- Windows 11 Pro
試行して効果なし
- Easy Fancy Box 設定で3つの Version をそれぞれ変更した
- Easy Fancy Box 以外のプラグインを全て無効にした
- テーマファイルの functions.php で div.attachment-display-settings の記述はなかった
- 画像を webp から png に変えた
- wp-admin/options.php の image_default_link_type に media' => array に image_default_link_type と指定があった
- テーマを Affinger6 から Twenty Twenty-One に変更 添付ファイルの表示設定 は表示されない
「添付ファイルの表示設定」を表示し画像拡大はできた方法
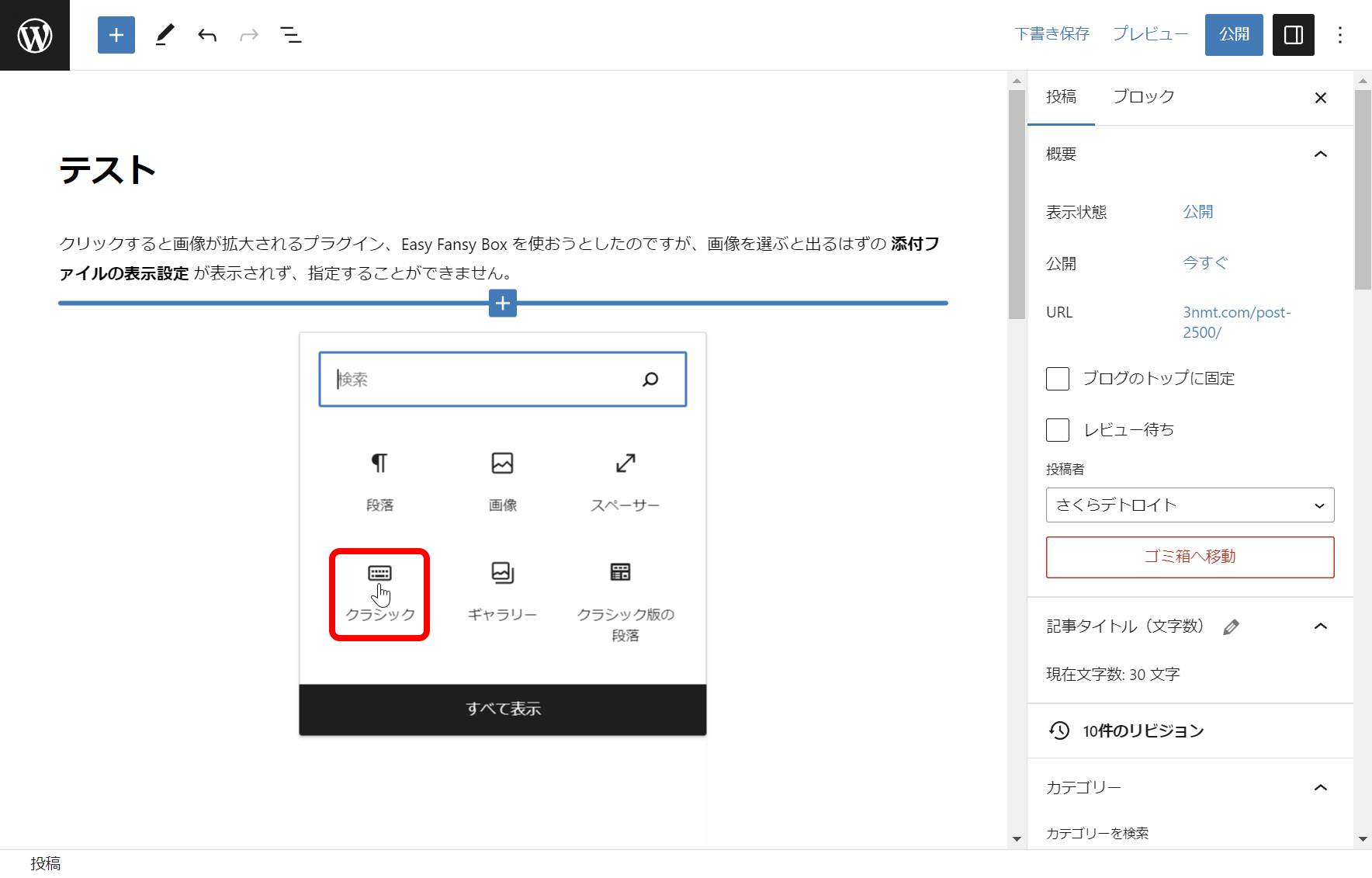
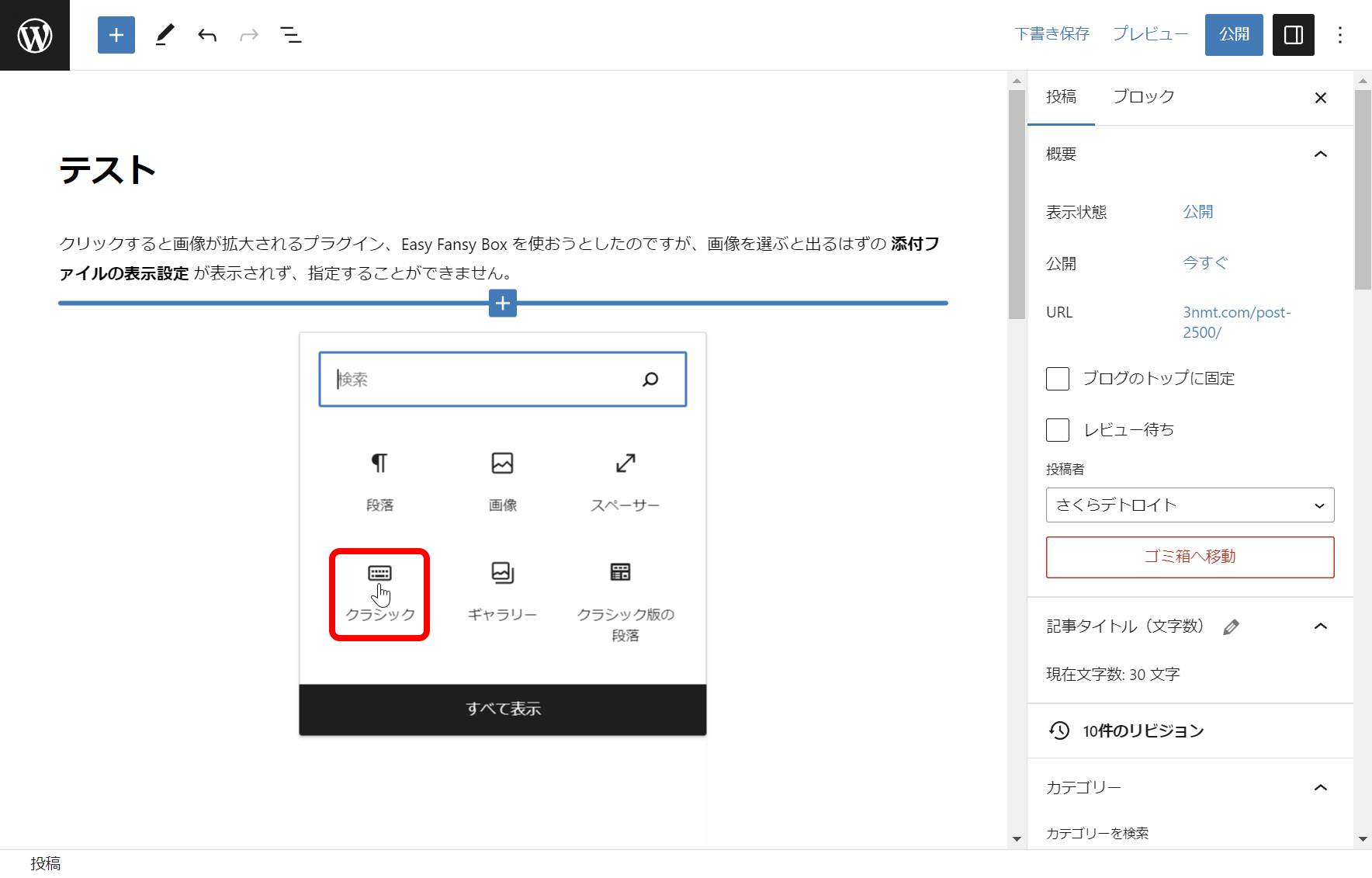
まず、画像 でなく クラシック を挿入します。


クラシックエディタ―が表示されます。メディアの追加 をクリックします。
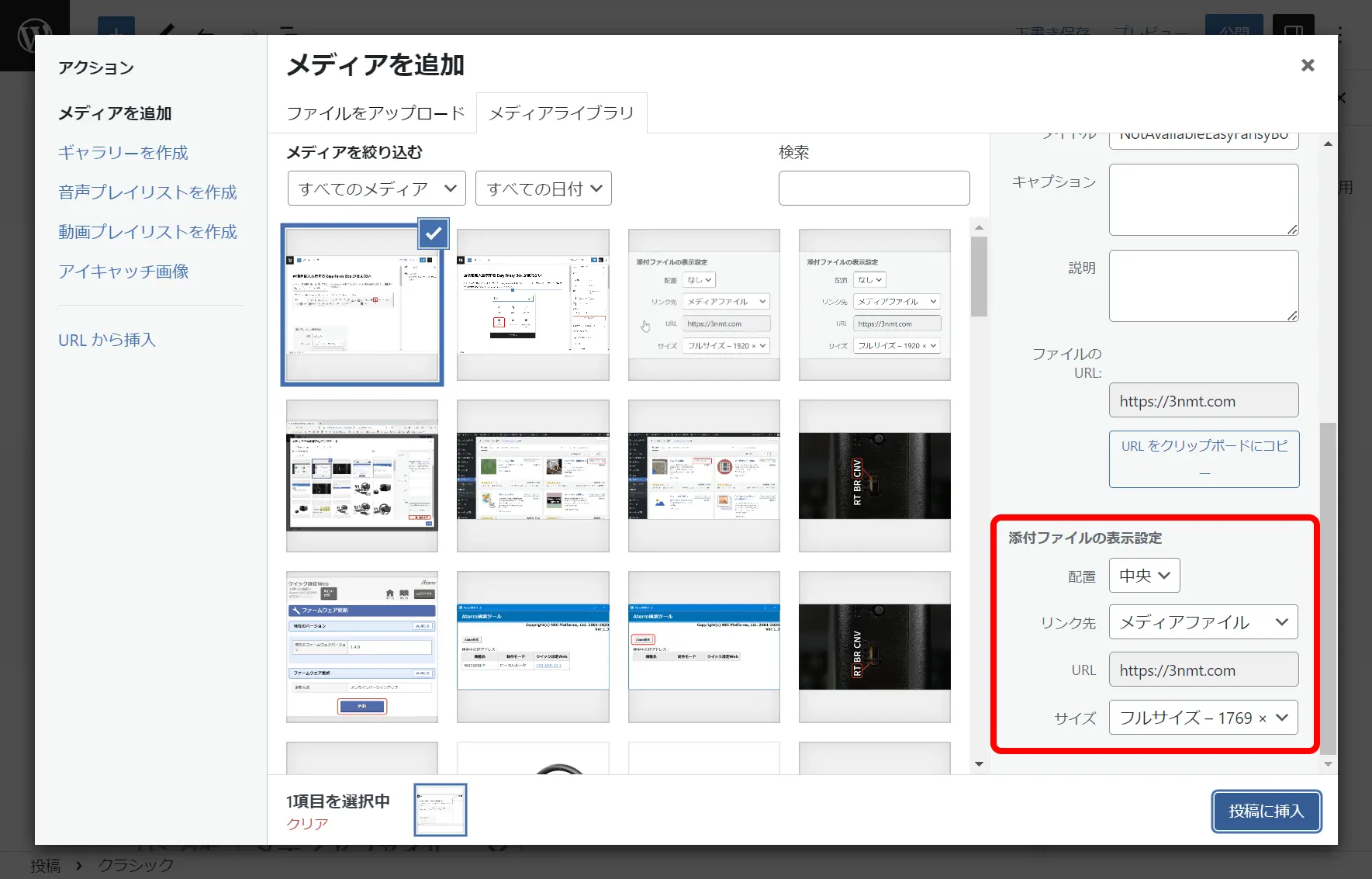
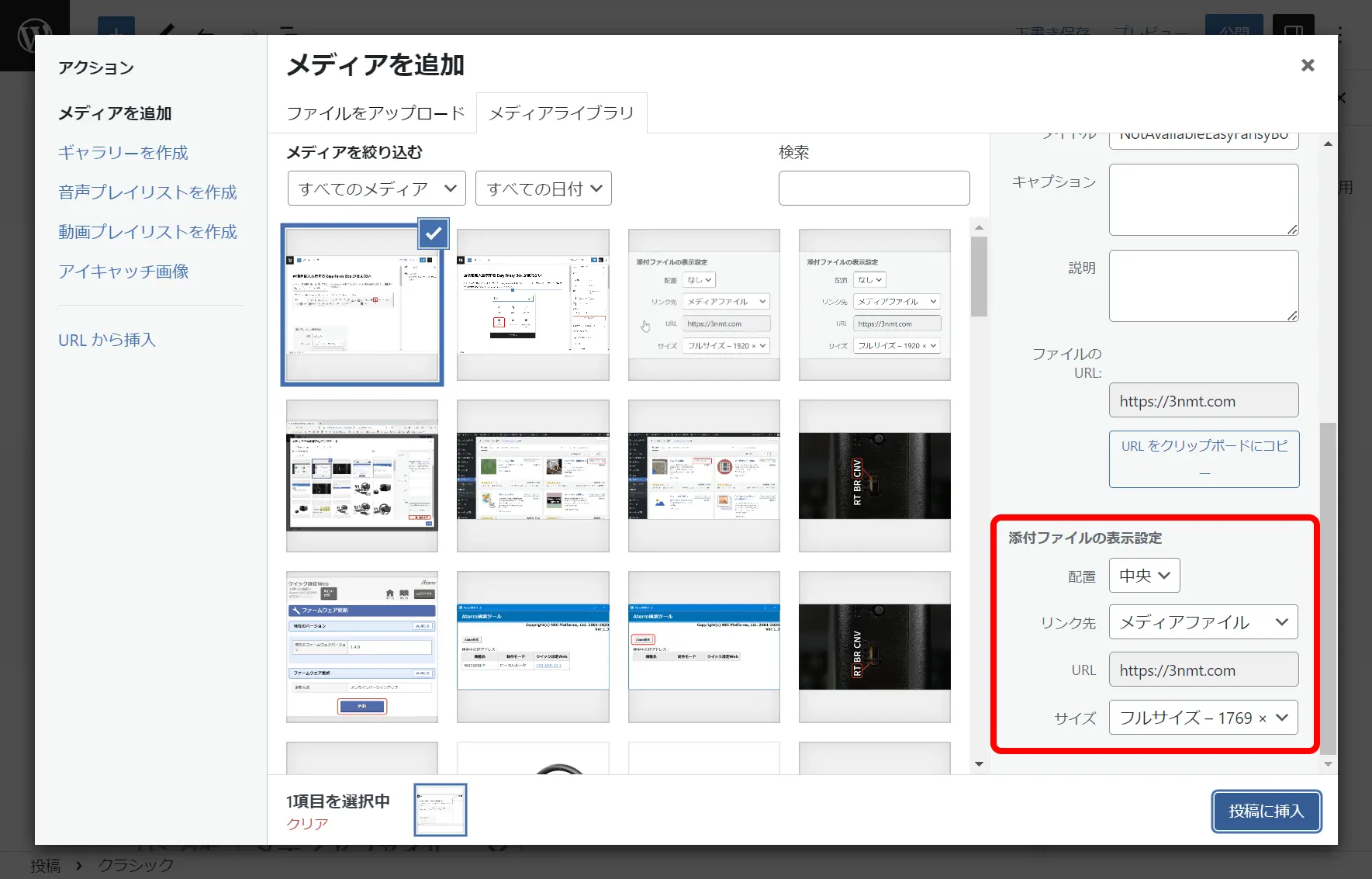
使用したい画像を選択します。右下に 添付ファイルの表示設定 が表示された!


リンク先で メディアファイル を選択
これで Easy Fancy Box は効かず、ぱっと画像がブラウザ全画面に拡大するようにはできました。画像を見て戻る時にブラウザバックしないといけないため、UI的によろしくないのですよね。
なにより、Easy Fancy Box の すい~っと感のある動き取り入れたい!
解決に心当たりあれば、Twitterで教えてください!