
[wpp range="last60days" limit=8 stats_views=0 thumbnail_width=100 thumbnail_height=90]wppショートコードの詳細は以下サイトが参考になりました。ありがとうございます。
WordPress Popular Postsの使い方【ショートコード編】 (コーディングめも!!)
WordPress Popular Posts
このサイトでは人気の記事を抽出してリスト表示してくれるWordPressのプラグイン、WordPress Popular Posts を、右のサイドバーウィジェットに入れてます。
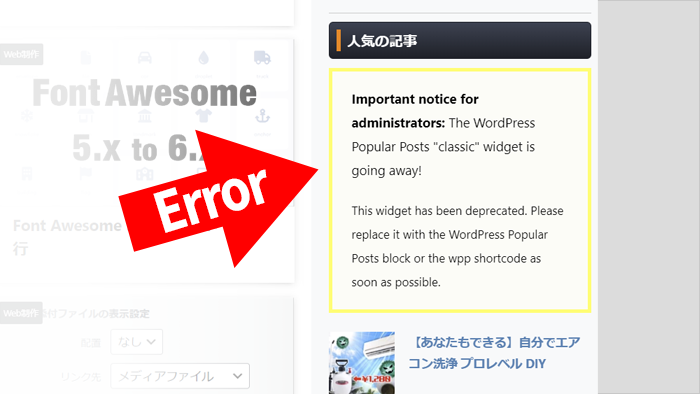
ですが、本日(2023/06/20) 6.1.3のバージョンアップを適用させると、リストの上にエラーメッセージが表示されるようになってしまいました。
警告
Important notice for administrators: The WordPress Popular Posts "classic" widget is going away!
This widget has been deprecated. Please replace it with the WordPress Popular Posts block or the wpp shortcode as soon as possible.
翻訳
管理者への重要なお知らせ: WordPress Popular Posts の「classic」ウィジェットは廃止されます。
このウィジェットは廃止されました。 できるだけ早く WordPress Popular Posts ブロックまたは wpp ショートコードに置き換えてください。
classic版は廃止

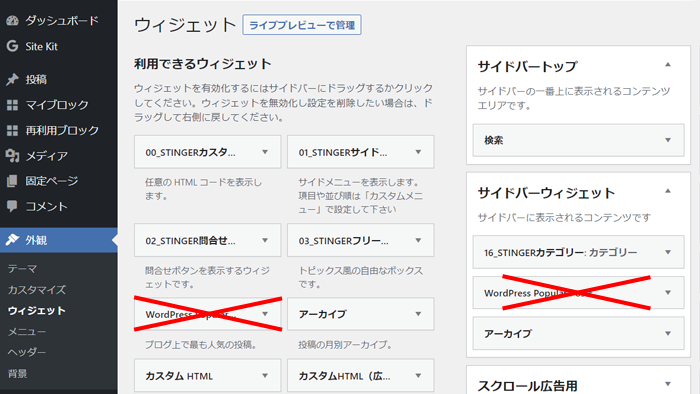
これまで使ってきたウィジェット設定画面にあった WordPress Popular Postsウィジェット は classic版 で、これからは使えなくなるそうです。
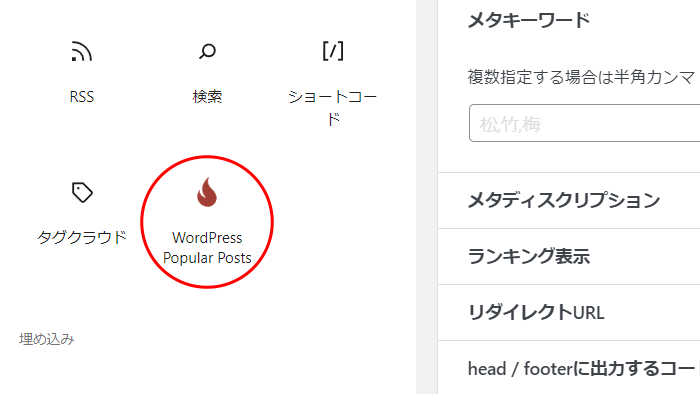
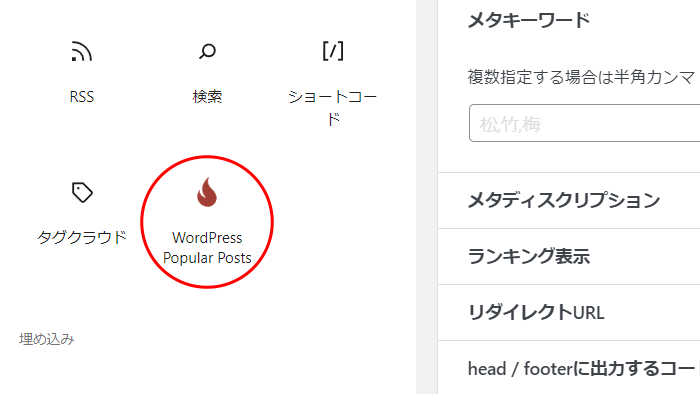
これからは、ブロックエディタにある WordPress Popular Posts を使ってくださいとのことで、確かにブロックエディタに項目があります。

しかし、これでは記事や固定ページには設置できるけど、ウィジェットで右のサイドバーに置けないじゃないか!
…ということで試行錯誤して、なんとかエラーメッセージを出さずに設置することができたので紹介します。
対策
まずはブロックエディタで作る
投稿か、固定ページを新規追加します。ブロックエディタで すべて を表示 し、WordPress Popular Posts を挿入します。

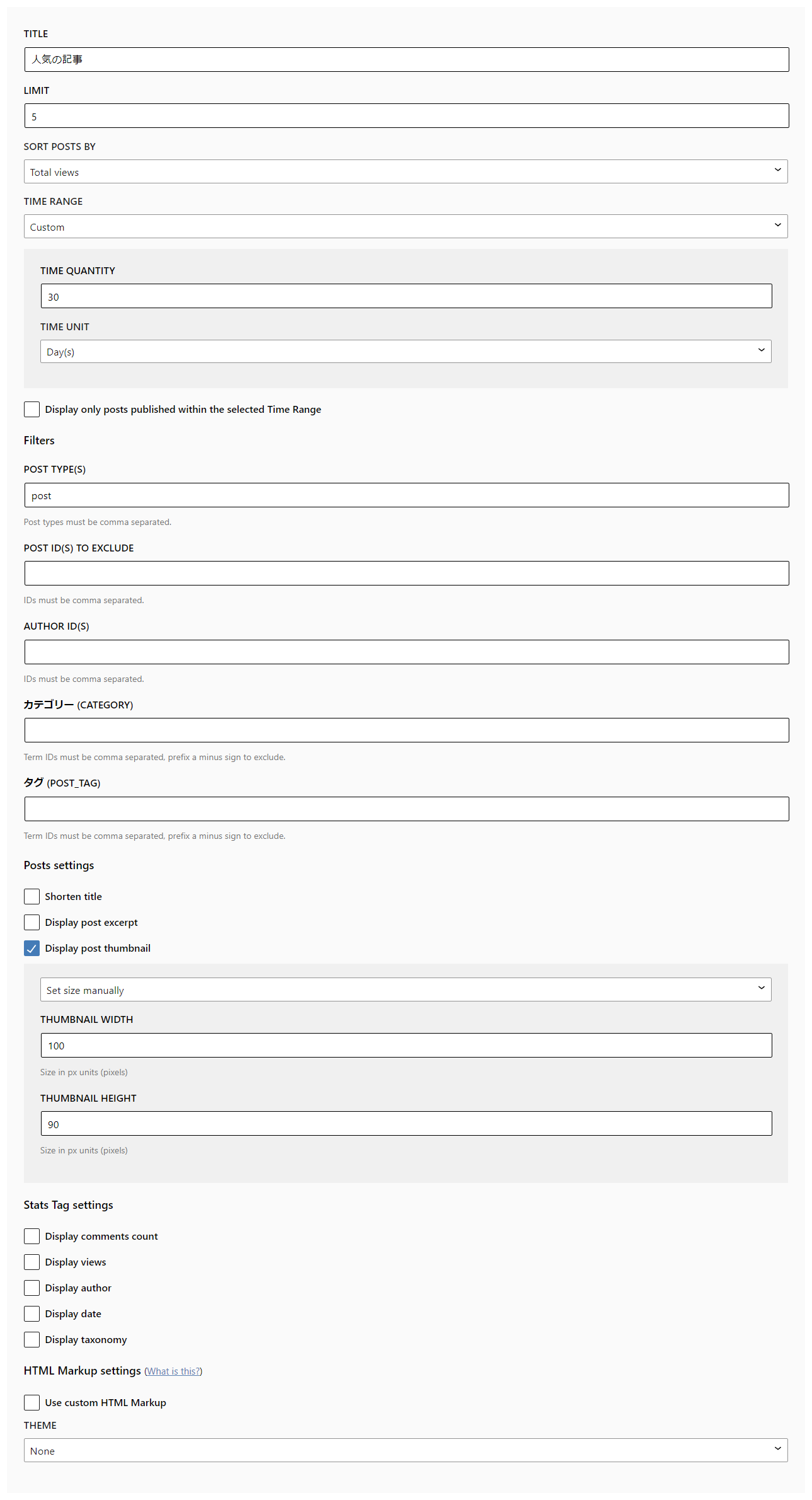
WordPress Popular Posts の入力欄が表示されるので、各所やりたいように設定します。以下は私の設定です。

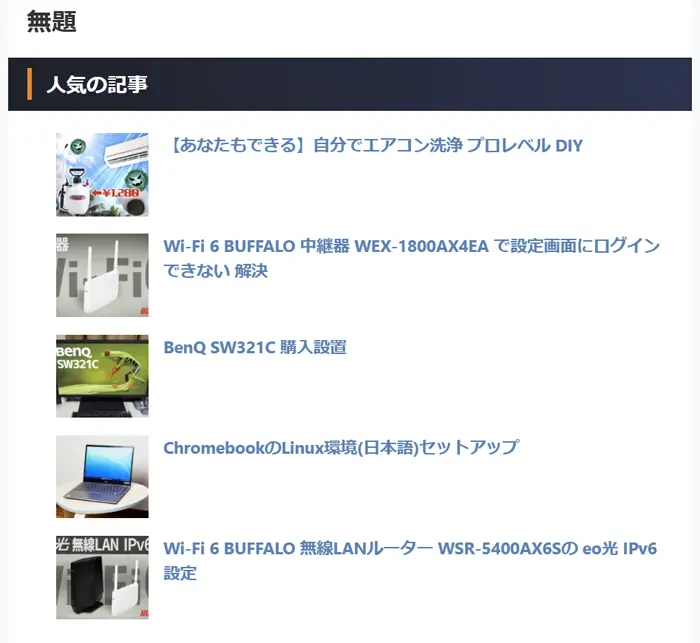
入力ができたら、プレビューしてみましょう。思い通りになっているでしょうか?私のはこんな感じです。幅以外はウィジェットで設定していたものと同様になりました。

できていたら、作成した記事をコードエディタ―に切り替えます。以下のようなコードがあるはずです。これをコピーします。
<!-- wp:wordpress-popular-posts/widget {"title":"人気の記事","limit":5,"range":"custom","time_quantity":30,"time_unit":"day","display_post_thumbnail":true,"thumbnail_width":100,"thumbnail_height":90,"stats_views":false} /-->ウィジェットで表示させる
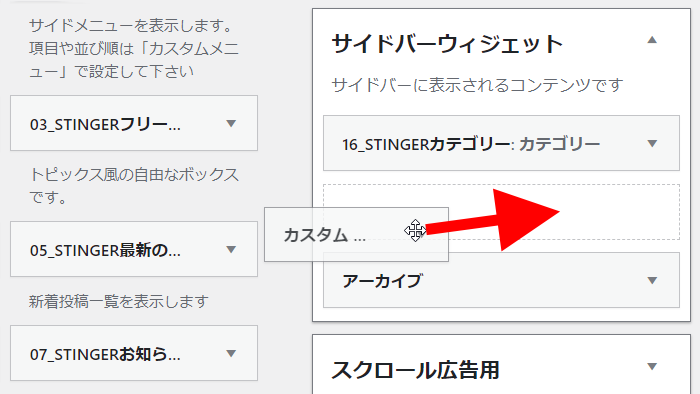
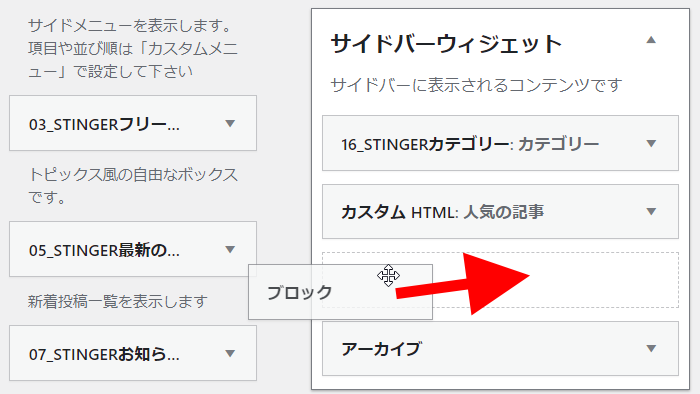
外観 > ウィジェット に入り、左側から カスタム HTML を サイドバーウィジェット にドラッグします。

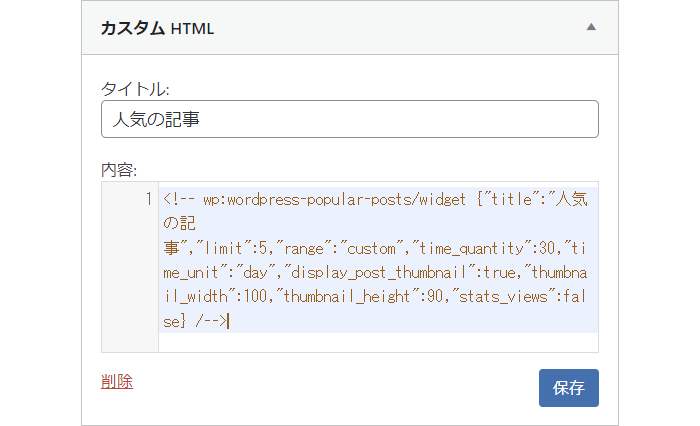
カスタム HTML を開き、先ほどのコードを貼り付け、タイトルを記述して保存します。

これでどうなったかサイトを見てみましょう。

タイトルの「人気の記事」しか表示されていません。
そこで、違う手段を取ります。カスタム HTML に貼り付けたコードは削除し、タイトルだけ残して保存します。

ブロックを使う
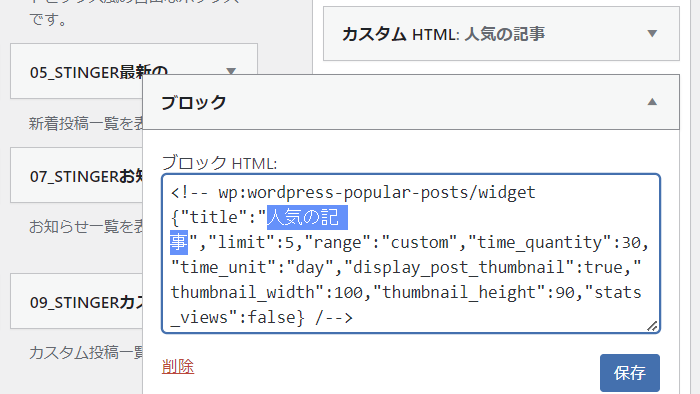
次は ブロック を カスタム HTMLの下にドラッグして…

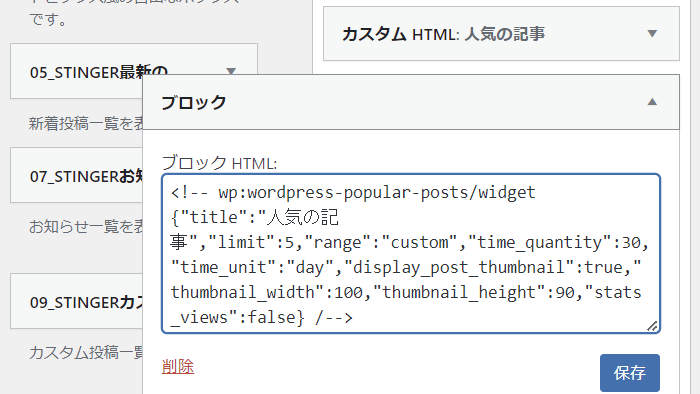
ブロックにコードを貼り付け保存。

サイトを見てみましょう。

記事が表示されました!でも、ウィジェットタイトルに設定したものとは違う様子で「人気の記事」とタイトルが表示されています。
そこで、貼り付けたコードからタイトル部分を削除して保存、サイトを見てみましょう。

余計なタイトルが無くなりました!

ブロックではタイトルを入力することができないので、タイトル部分だけ カスタム HTML を使ってみました。
まとめ
これでエラーメッセージを出さず WordPress Popular Posts をサイドバーウィジェットに表示する事ができました。
ですが、WordPress Popular Posts の作者さんの意図とは違うやり方かもしれないので、一時しのぎかも?
一時しのぎをしつつ、しばらく様子見ですかね… というか、これが WordPress Popular Posts ブロック に置き換えたってこと?
エラーメッセージが出るのは、WordPress Popular Postsウィジェット classic版 を使っていたら出る警告で、時が来たら警告すら出ずに使えなくなるような気がします。