
前回の記事で WordPressのプラグイン Easy Fancy Box が使えなかった件ですが、使うことができました!
なぜ使えなかったのか?

原因は2つで、
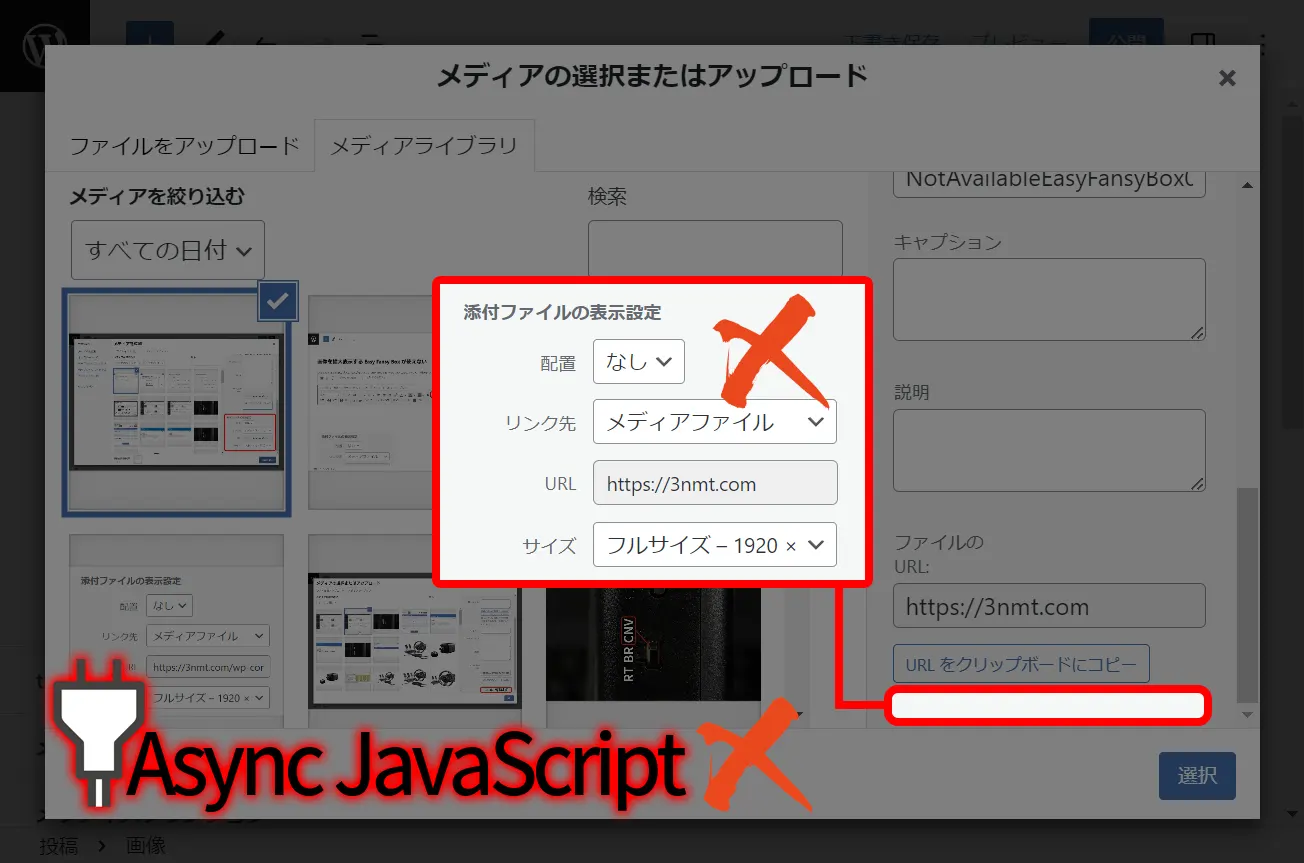
- 画像に メディアファイル を指定できなかった。
- プラグイン Async JavaScript が競合していた。
…からでした!
なかなか気づかなかったのは、
- メディアファイル指定よりも前にプラグインを無効にして確認。状況変わらずで、プラグインは原因ではないと判断してしまった。
- Web情報にあるメディアファイルの指定方法が自分の環境ではできなかった。
クラシックエディタで メディアファイル の指定ができることが分かり、画像の拡大表示はできたのに Easy Fancy Box が使えなかったので、再度他のプラグインを全部無効にしてみたら Easy Fancy Box が効いたんですよ!
プラグインをひとつひとつ無効にして確認したところ、競合していたのは、Async JavaScript というものでした。
JavaScriptの読み込みを非同期・遅延させることでサイトの高速化をするプラグインです。他にも同様なプラグインがあるので、今後はそちらを使おうと思います。
Easy Fancy Box を設定してみよう
それでは、使い方が分かったのでやってみます。Easy Fancy Box のインストールは済んでいる前提です。
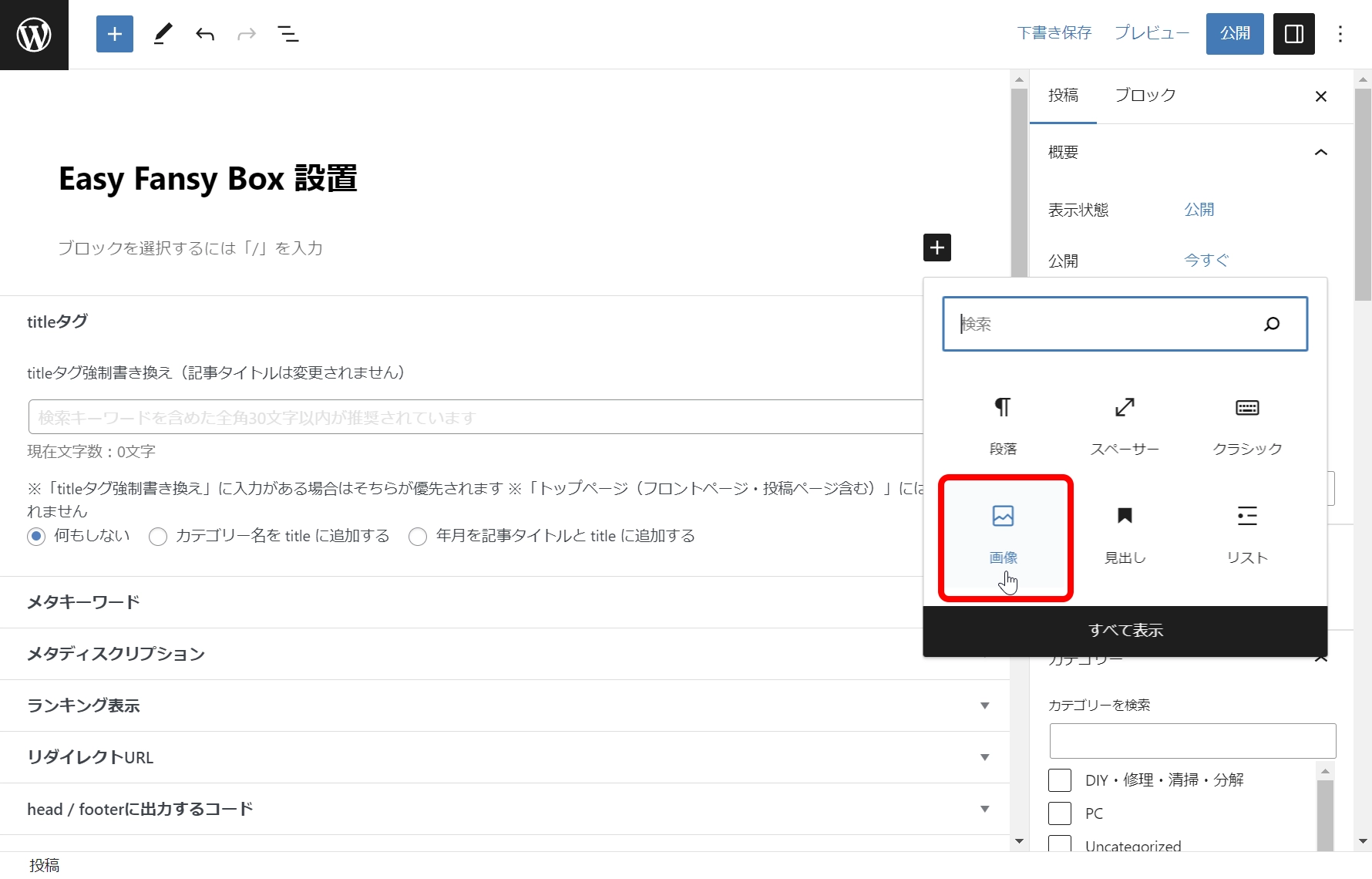
画像を挿入します。

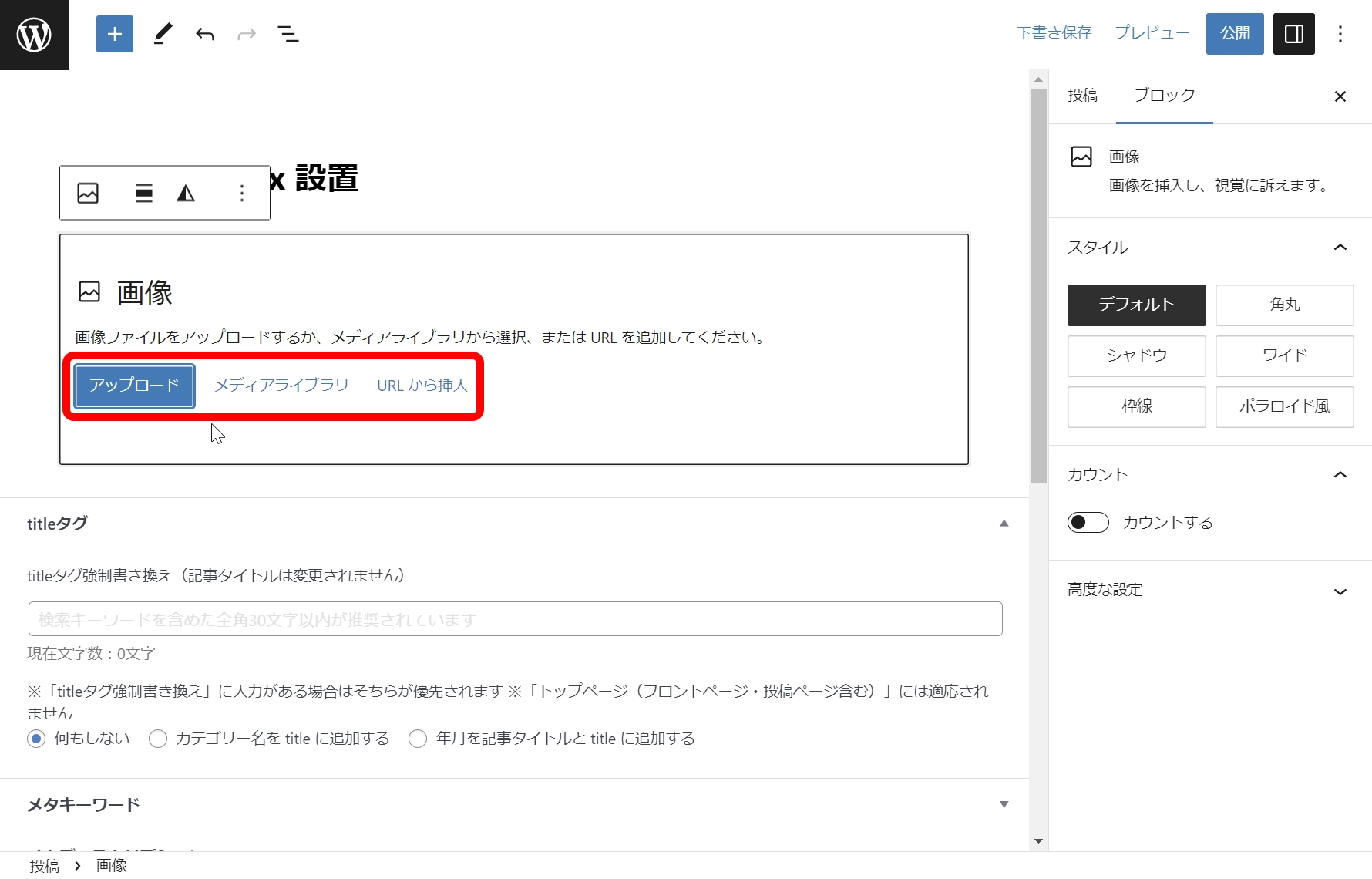
画像をいずれかの方法で取り込みます。

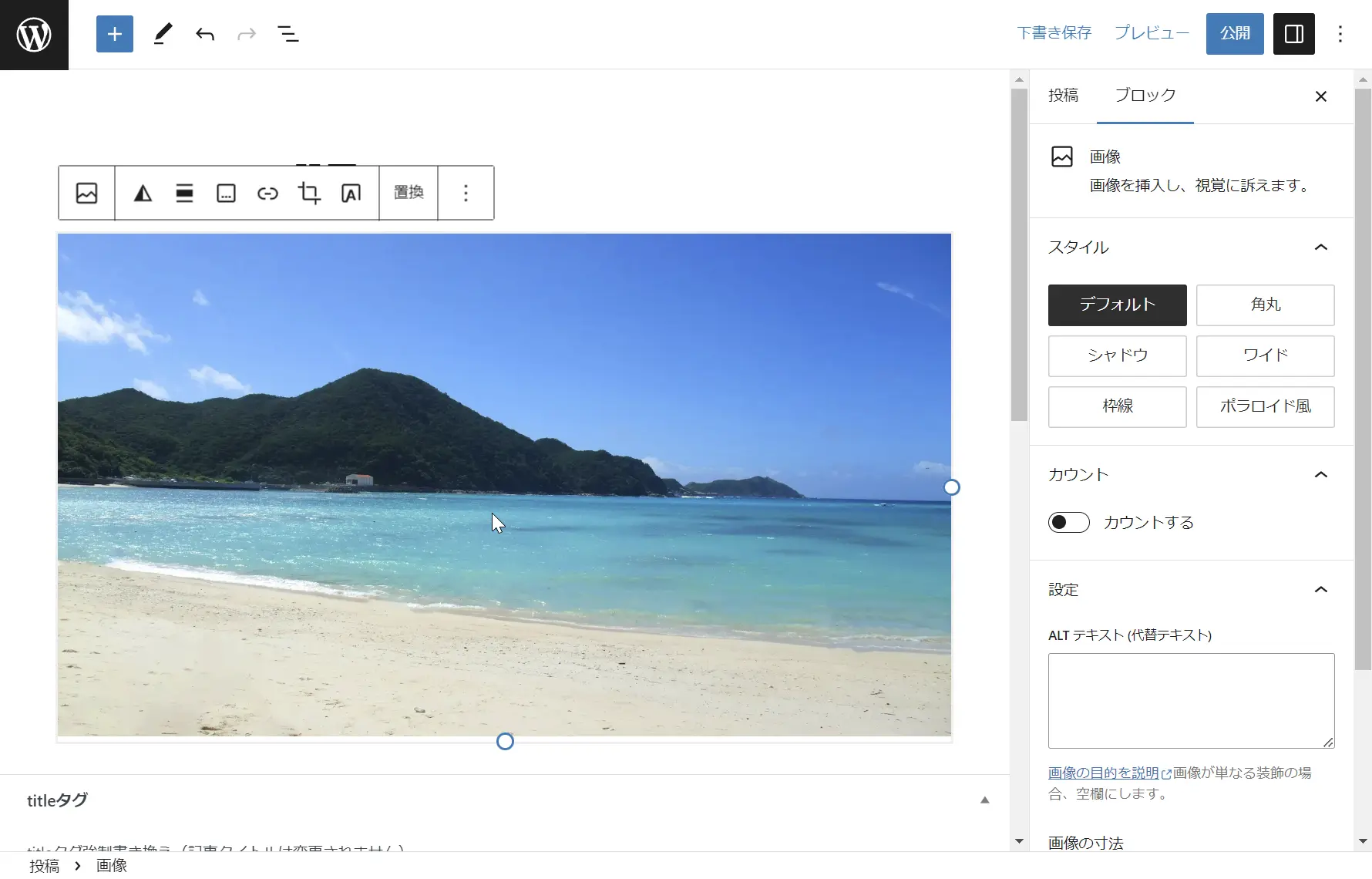
画像が貼られました

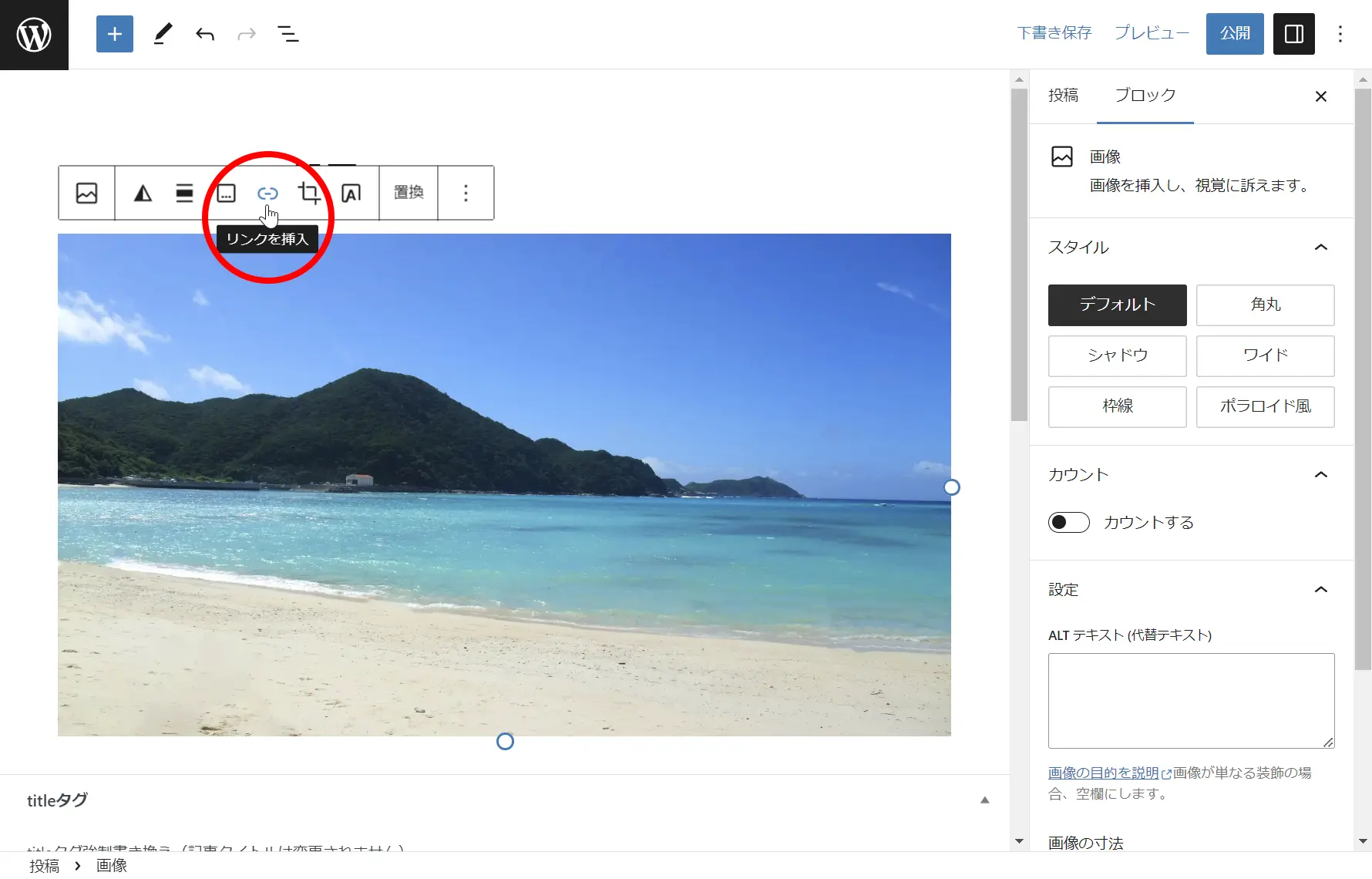
リンクを挿入 をクリックします。

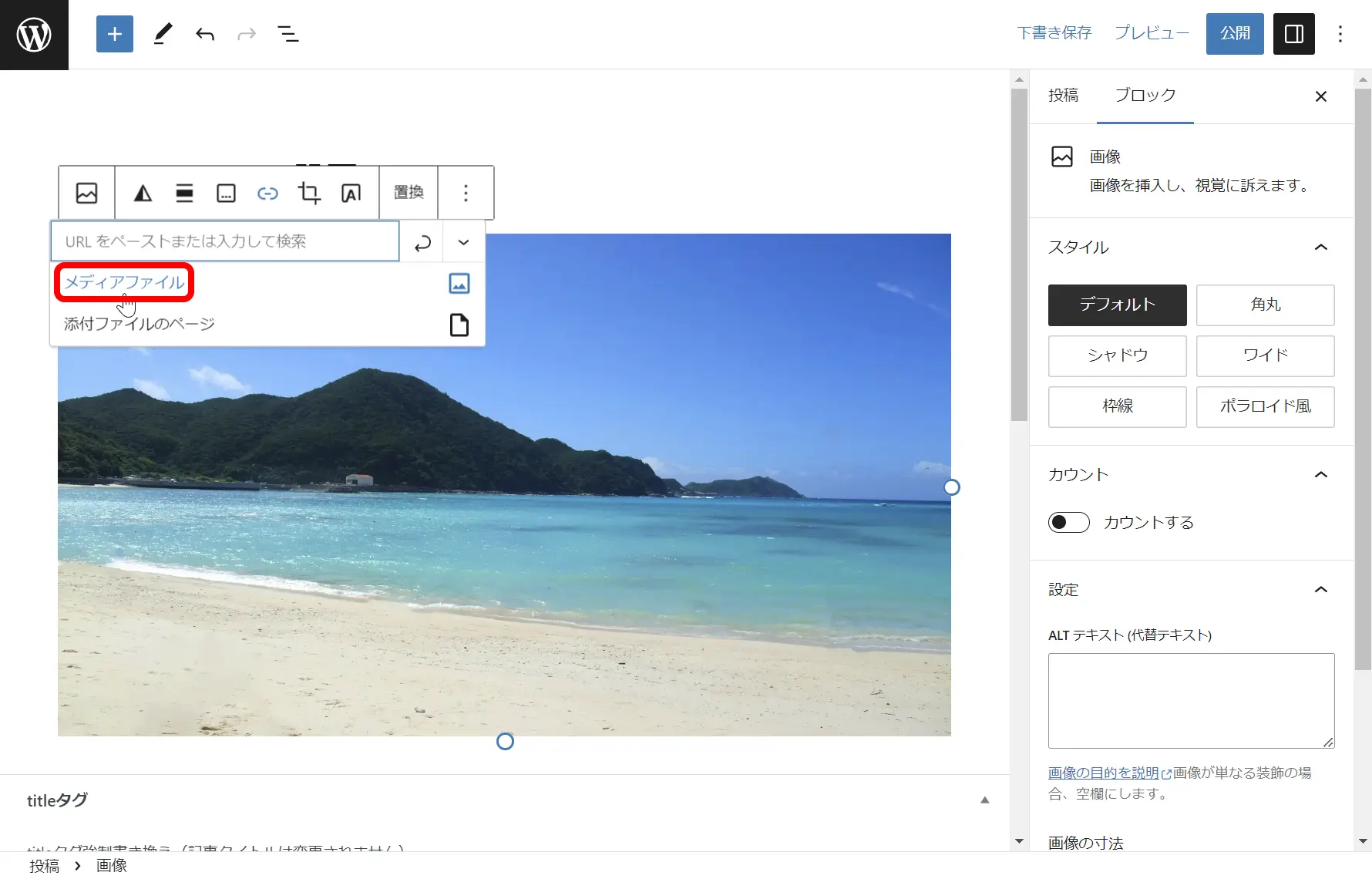
メディアファイルを選択します

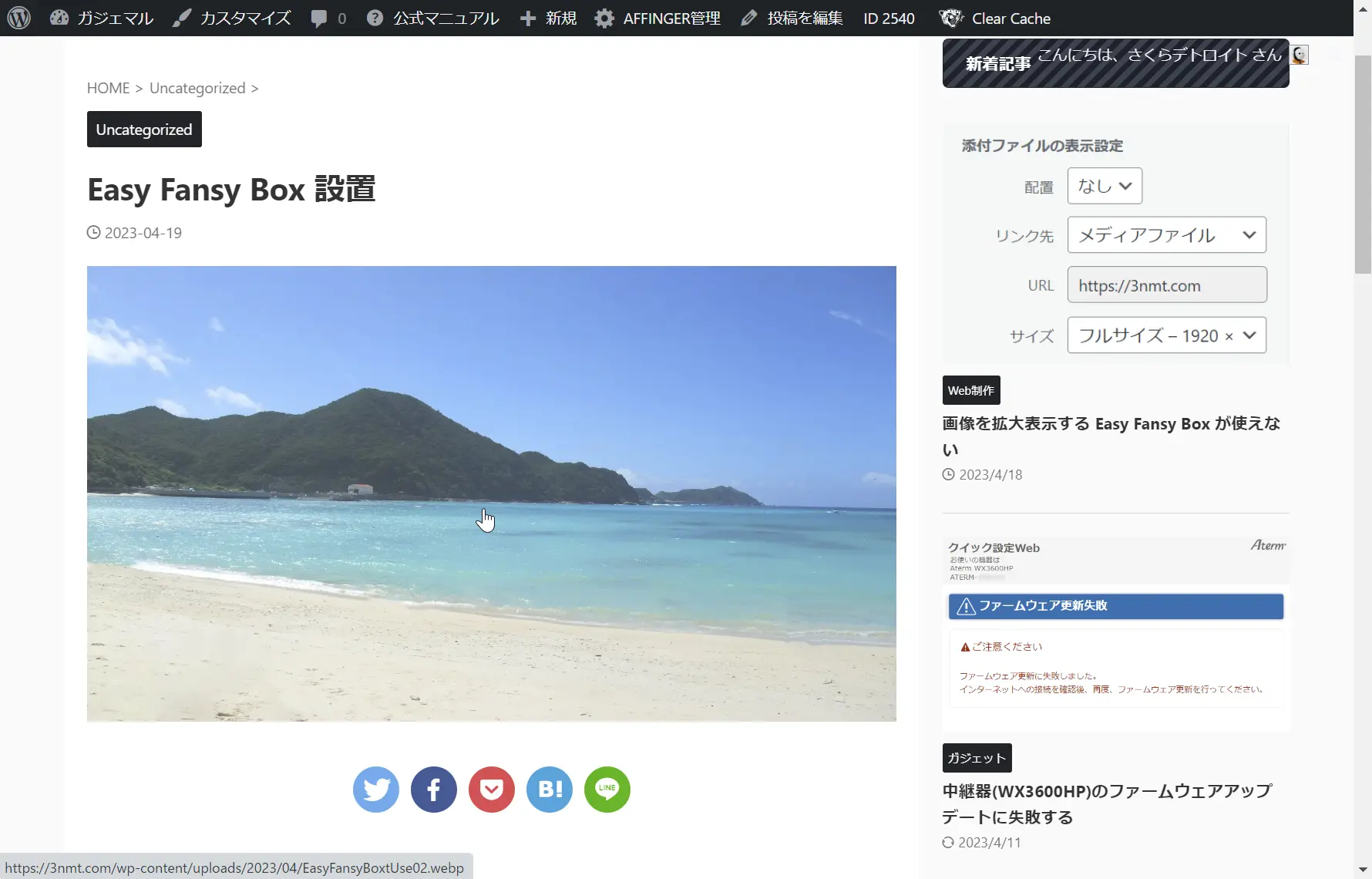
これだけでOK。プレビューの 新しいタブでプレビュー で見てみましょう。
おっ画像の上にカーソルを重ねるとオンマウス状態になるぞ!?

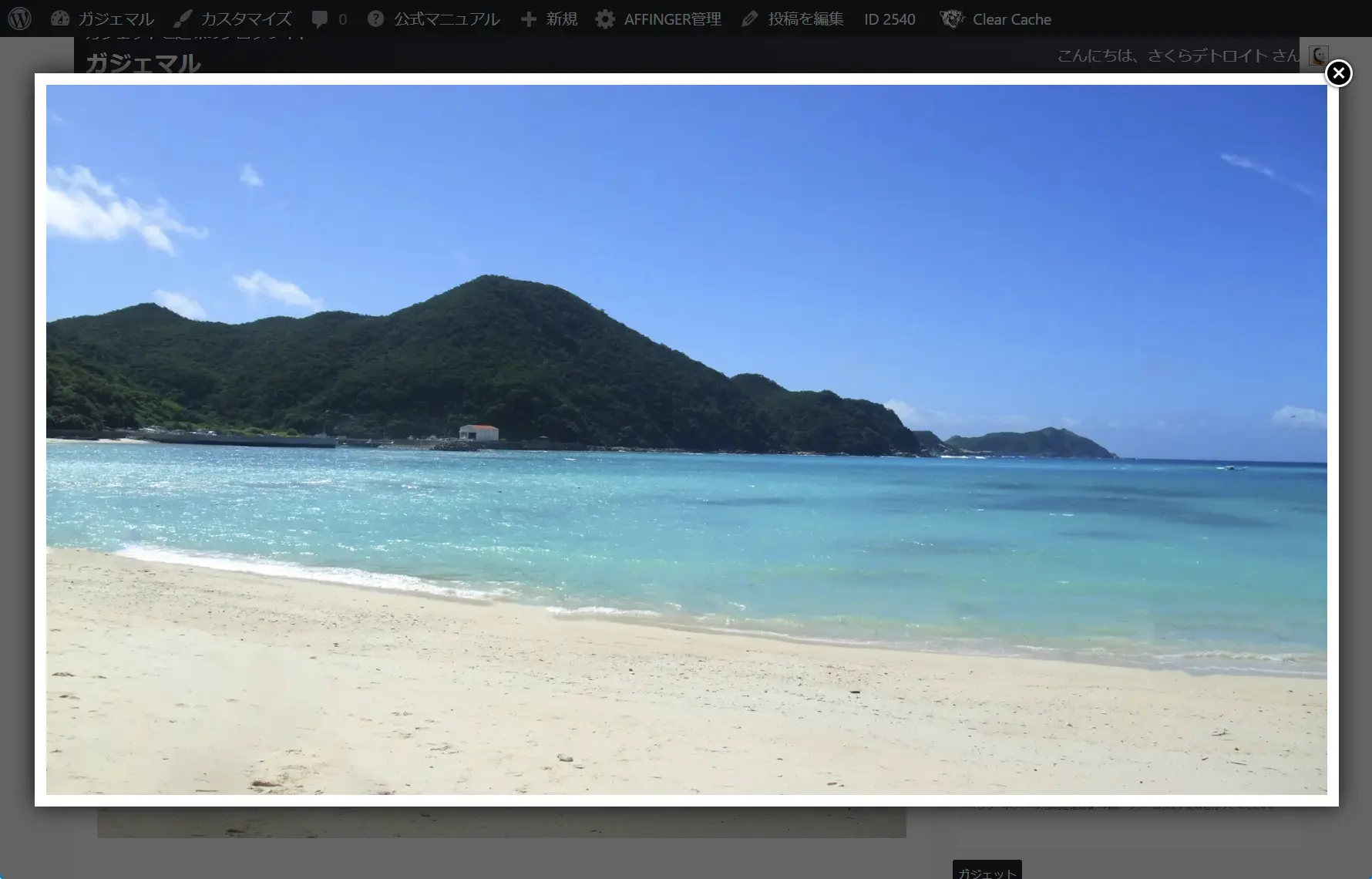
画像がEasy Fancy Boxで開いたー!

うまいこと行きました! あとは、Easy Fancy Boxの設定を詰めて運用していきます!
ちなみに、この記事中の画像はすべてEacy fancy Boxで拡大表示することができます。