
本サイトで導入している Affinger5 を Affinger6 に移行しました。移行の方法、行き詰った点、その解決方法を紹介します。
Affinger6 導入の効果は?
やってみてどうだったか?を最初に言ってしまいます。かなり構えて導入しましたが、拍子抜け、あっけないものでした。
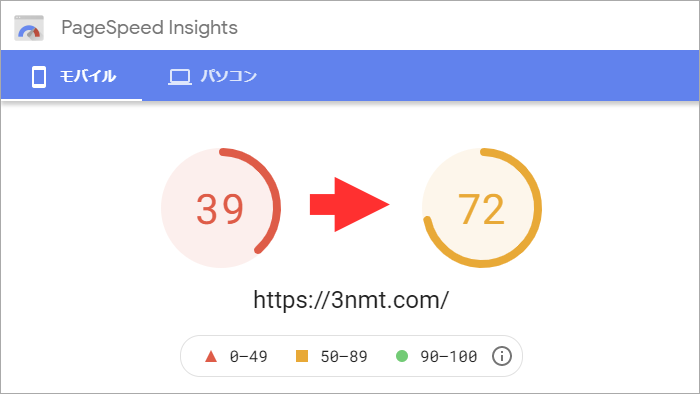
効果としては PageSpeed Insights での測定値がモバイルで 39 だったのが、72 にアップしました。

アップデート後、外見をまったく同じにした状態でのトップページのスコアです。
このサイトはまだ、速度アップの処置をまったく手を入れていない状態なのですが、これだけ上がったので導入する意義は大いにありますね。
というか、やらなきゃもったいない!
Affinger5 から Affinger6 に移行
導入条件
Affinger6 は PHP7.3以上必須 とありますので、利用しているサーバーが対応しているかチェックします。
バックアップ
まず、移行の前に現在の環境をバックアップしておきます。
私の場合、プラグイン UpdraftPlus を使用してバックアップ を取りましたが、移行によって特に問題はなく、バックアップを復元することはありませんでした。
ただ、親テーマが新規の物に入れ替わるので、wp-config.php や functions.php 、style.css、テーマエディタ―で header.php などを編集していれば Affinger6 にも記述が必要です。それらを FTPソフト でローカルにダウンロード・バックアップしておき、記述を残しておきました。すべて子テーマで行っていれば不要ですが、怖いので念のためバックアップしました。
カスタマイズの設定をメモ
Affinger5 で行っているカスタマイズの状況のメモを取ります。
Affinger6 の説明によると、以下情報があります。
注意ポイント
- PHP7.3以上必須(7.4迄確認済み)
- テーマ管理の設定は引き継がれます
- カスタマイザーの設定が初期化されます
- ウィジェットの配置が換わる場合があります(要確認・再設定)
外観 → カスタマイズ の内容は、ほぼ初期化されます。
わたしの場合、すべての項目のスクリーンショットを撮って挑みましたが、
- 各所の 色
- H2~H4 の設定
- 区切り線
- ふきだしの色・枠
- アイコンの輪を非表示
…などが初期化されていた程度だったので、さほど変更箇所はなく元に戻すのに苦労はしませんでした。
私は Affinger5 を使い始めて1ヵ月程度だったのでカスタマイズの箇所は少なかったのですが、多くの場所をカスタマイズされている方は元に戻すのは少々骨が折れそうですね…
Affinger6の入手
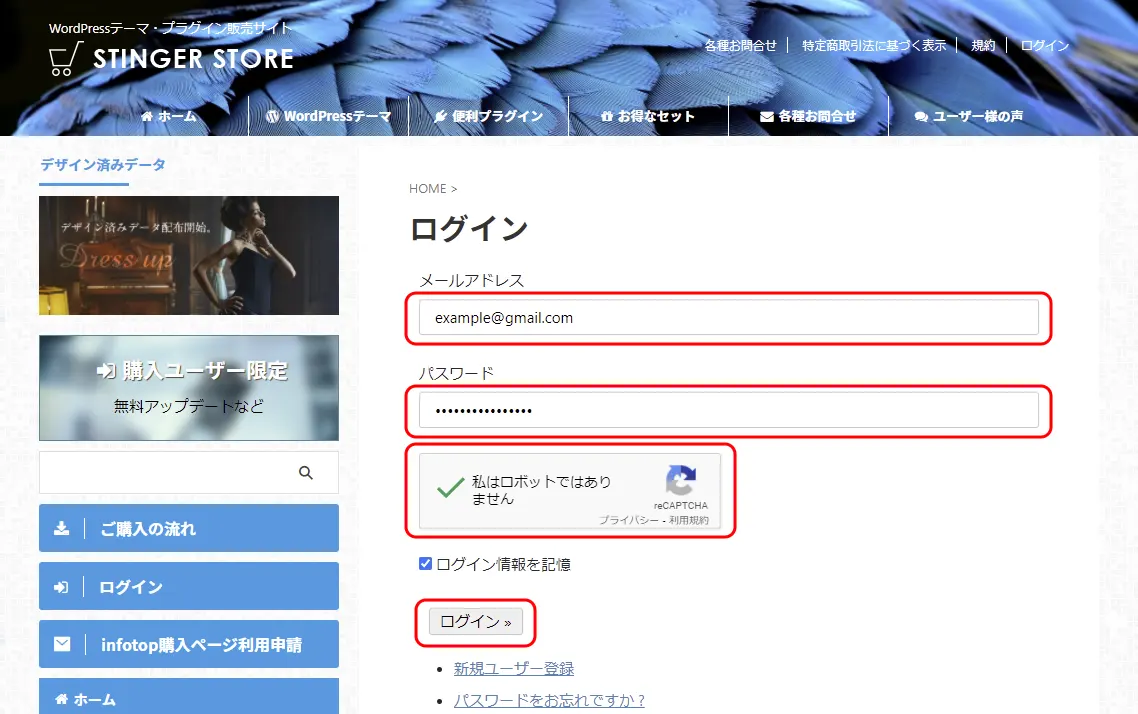
STINGER STORE ログイン https://on-store.net/login/
まず、上記URLにログインします。

Affinger5 購入者はログインすることで、Affinger6 を入手できます。
2021/06/30 Affinger5 は販売終了しました。まだ未購入の方は、こちらからAffinger6 の購入をどうぞ。
購入ユーザー限定ページ一覧 https://on-store.net/user_page/
上記URLから少し下って、ACTION の項目から 各自該当するリンク先 を選びます。

わたしはAffinger5 EX の購入者なので、「EX版(AFFINGER6EX / STINGER PRO3EX )※「PACK3(※WING版)」及び「スペシャルセット」購入者もコチラ」を選びました。
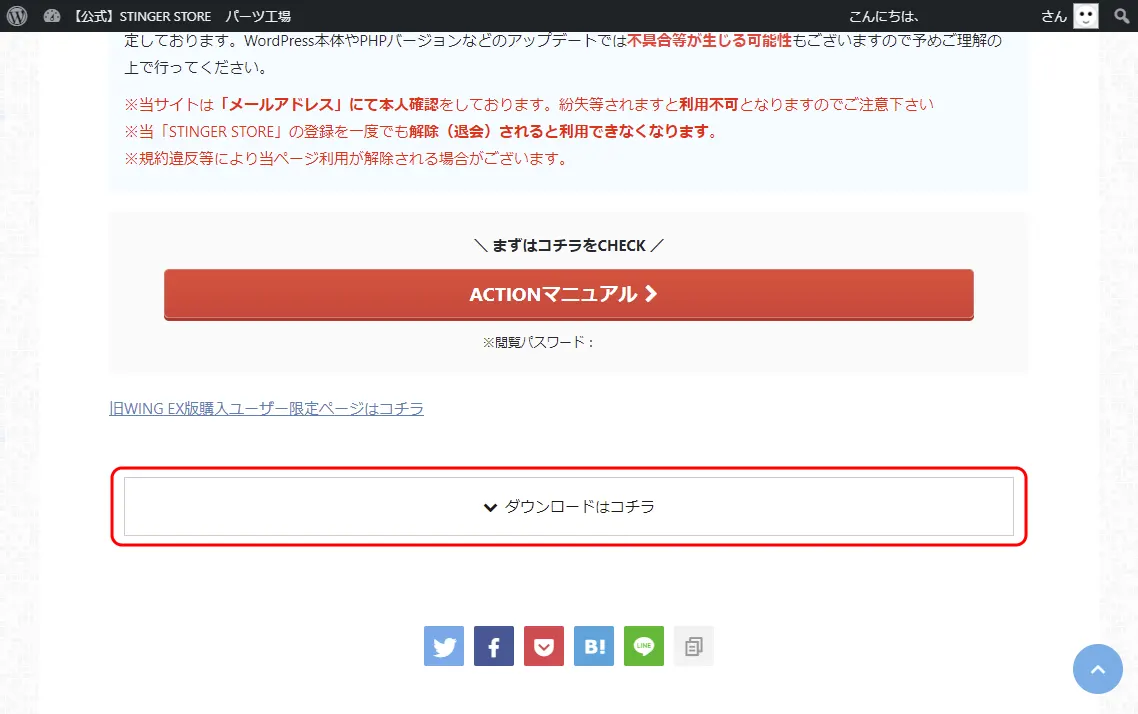
開いたページから少し下って、ダウンロードはコチラ をクリックします。

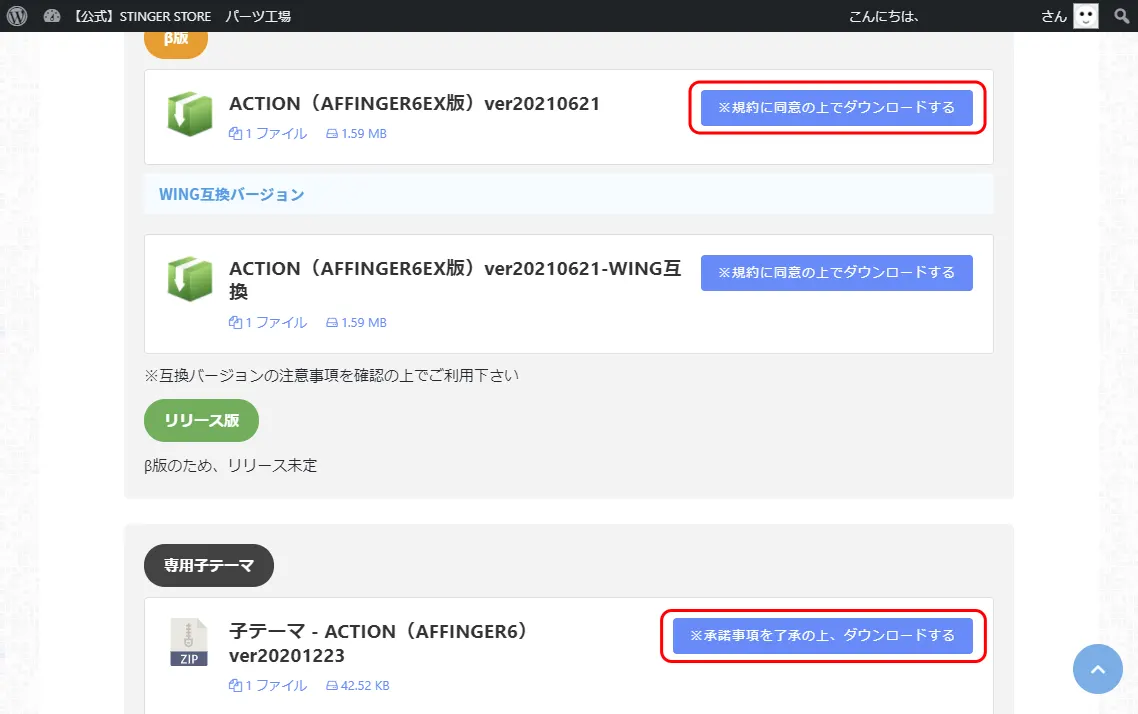
ページが下に展開します。少し下って、ACTION と 子テーマ - ACTION をダウンロードします。
(画像は EX版 のものです)

Affinger6 テーマ追加
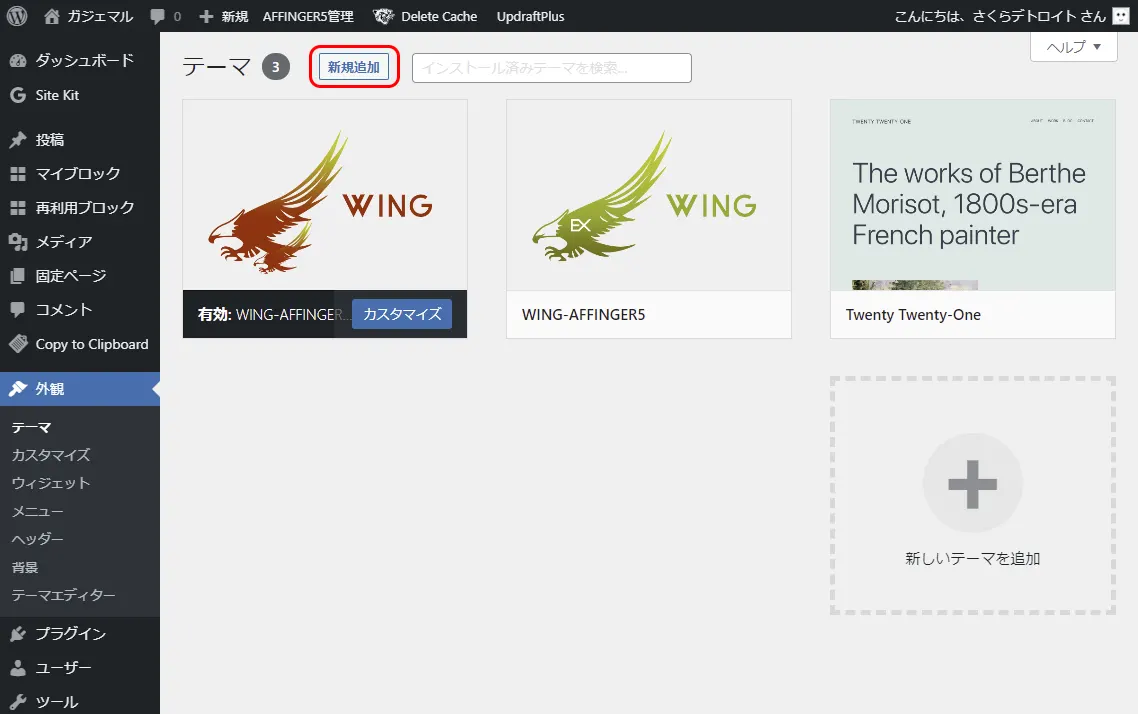
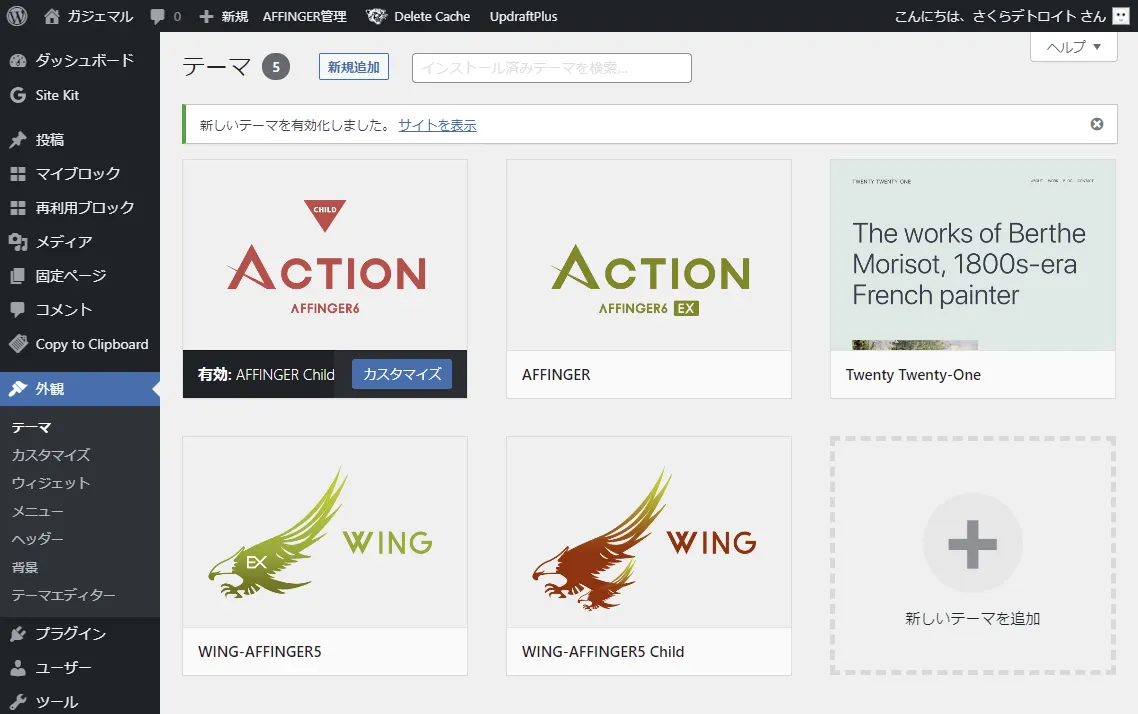
WordPress管理画面 → 外観 → テーマ から、新規追加 をクリックします。

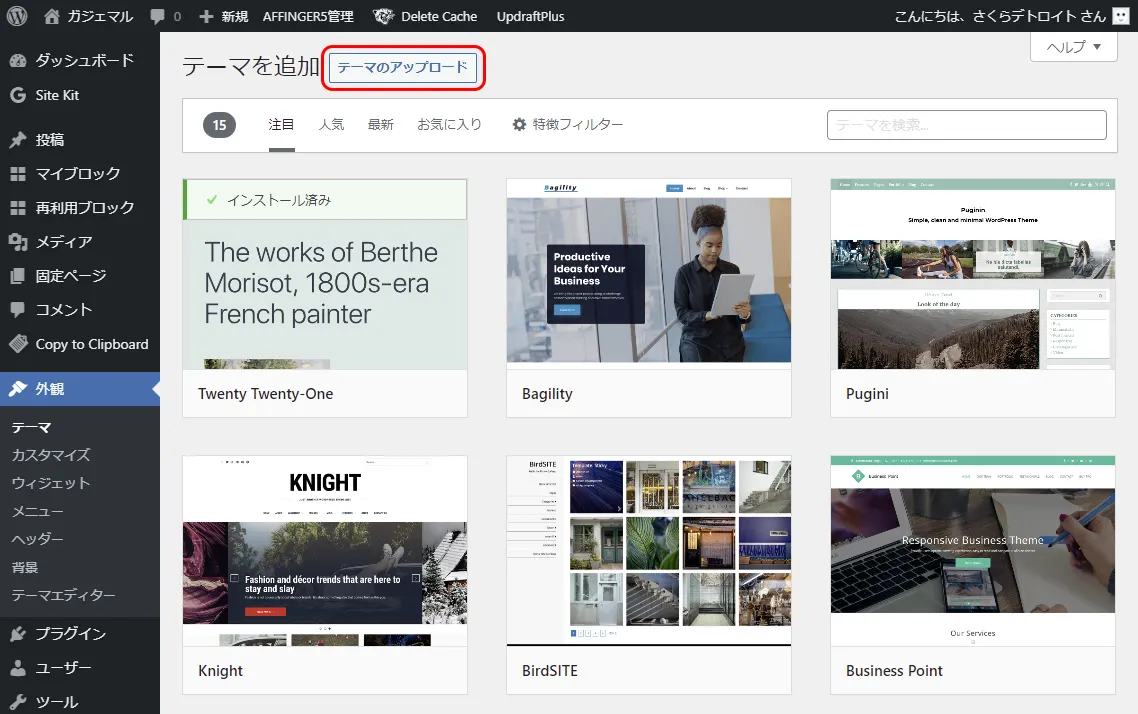
テーマのアップロード をクリックします。

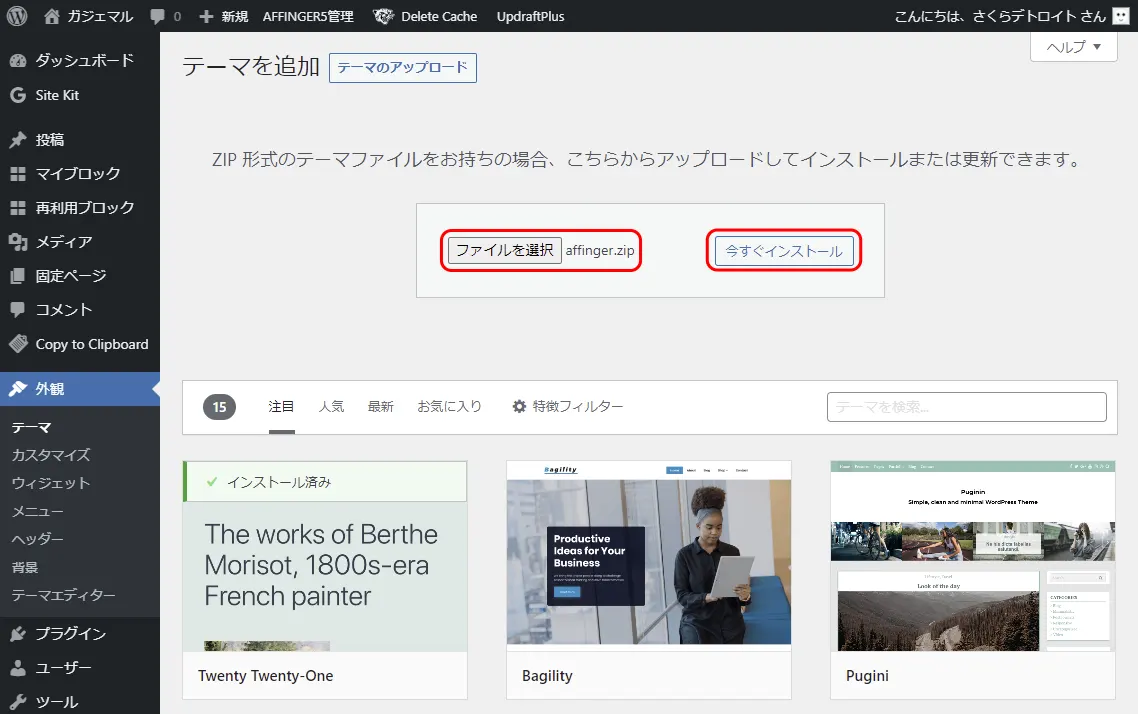
ファイルを選択 で、さきほどダウンロードした affinger.zip を選択し、いますぐインストールをクリックします。

続けて、子テーマの affinger-child.zip も同様にインストールします。
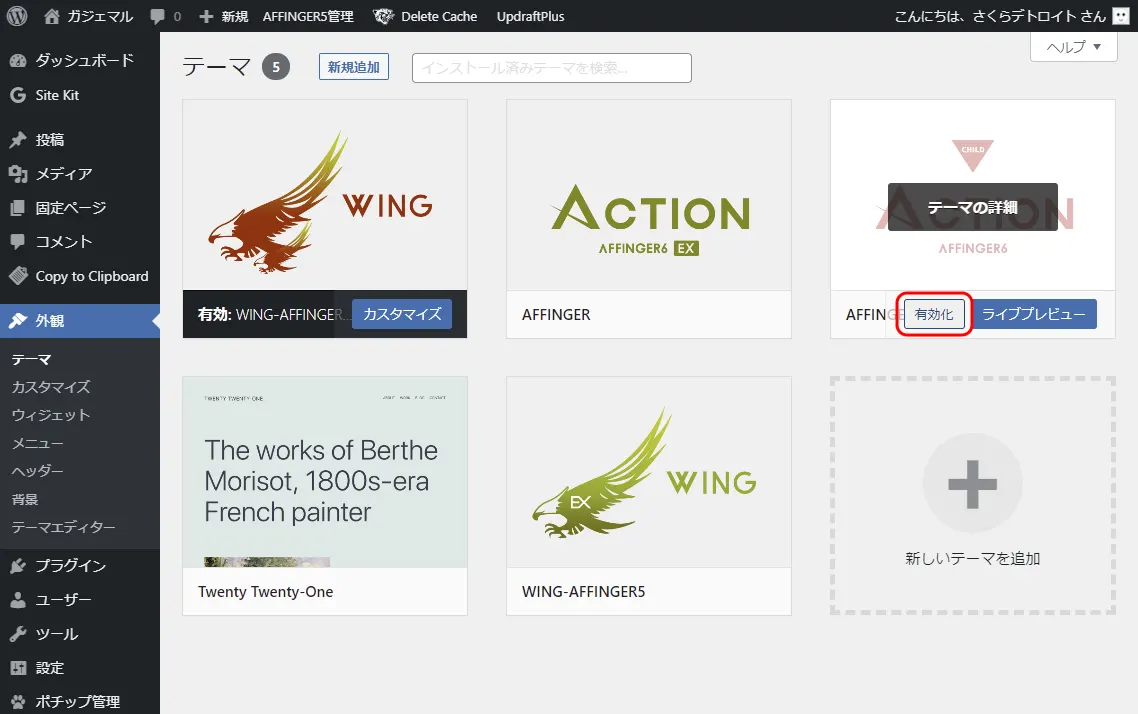
AFFINGER Child を 有効化します。child の方ですよ!

AFFINGER6 のテーマが適用されました。

適用後はまず Save
WordPress管理画面から、AFFINGER 管理 → はじめに で、最初にまず Save を1回クリックしてください の Save をクリックします。

これで、Affinger6 の初期値が設定されます。
プラグイン
AFFINGER6 の利用にあたって、以下のプラグインは対応版にアップデートをする必要があります。
プラグイン
- Gutenbergプラグイン2 ver以上
- AFFINGERタグ管理マネージャー4 ver20201211以上
- PVモニター2 ver20201211以上
- タグ管理プラグイン4 ver20201211以上
- 外部URLプラグイン2 ver20201211以上
- SUGOIMOKUJI(すごいもくじ)[PRO]ver20200327以上
- データ引継ぎプラグイン(LITE)ver20201209※通常版は問題なし
- GoodBadプラグイン[PRO](準備中)
私の場合、使用している AFFINGER5 EX ですが、以下のプラグインはダウンロードページにダウンロードリンクがありました。
- Gutenbergプラグイン2
- AFFINGERタグ管理マネージャー4
以下のプラグインは停止して下さい。
プラグイン
- コピーライト完全削除プラグイン
- クレジット削除プラグイン
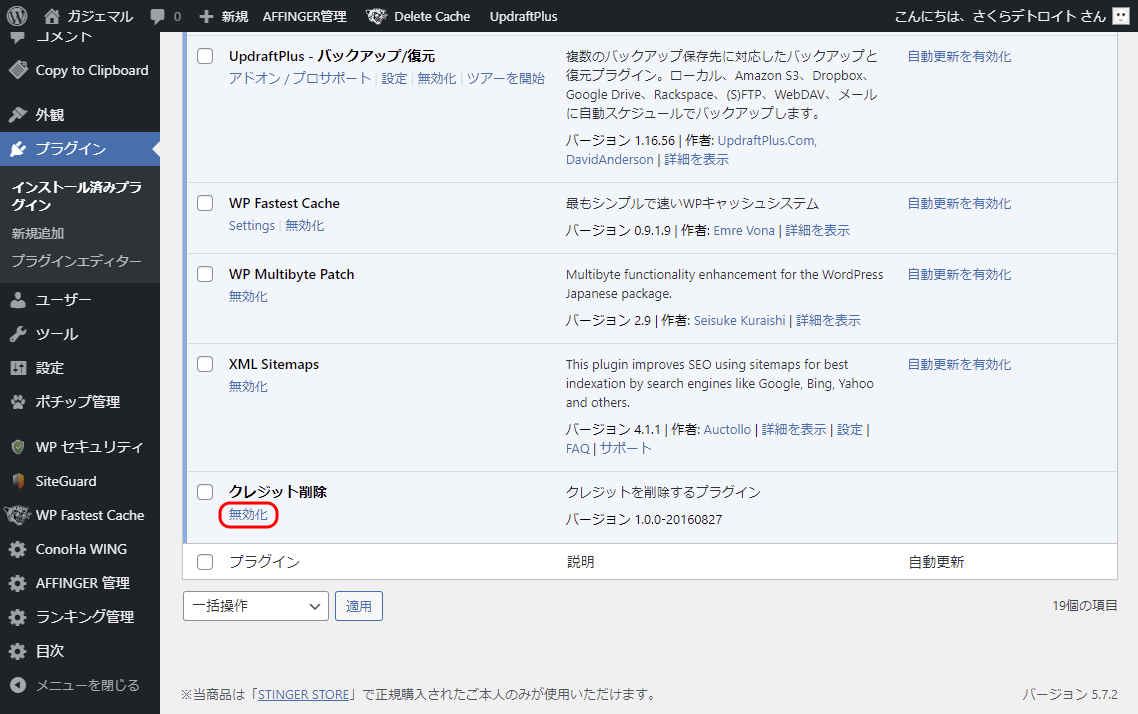
わたしの場合、クレジット削除プラグイン を入れていたので、削除しました。
WordPress管理画面から、プラグイン → クレジット削除の 無効化 をクリックします。

無効化された クレジット削除 の 削除 をクリックして削除します。

Affinger6 設定の前に
Afiinger5 使用時のキャッシュが残っていて、Affinger6 の設定変更が反映されない場合があります。そうなる前にあらかじめ キャッシュを削除 しておきます。
ブラウザのキャッシュ削除
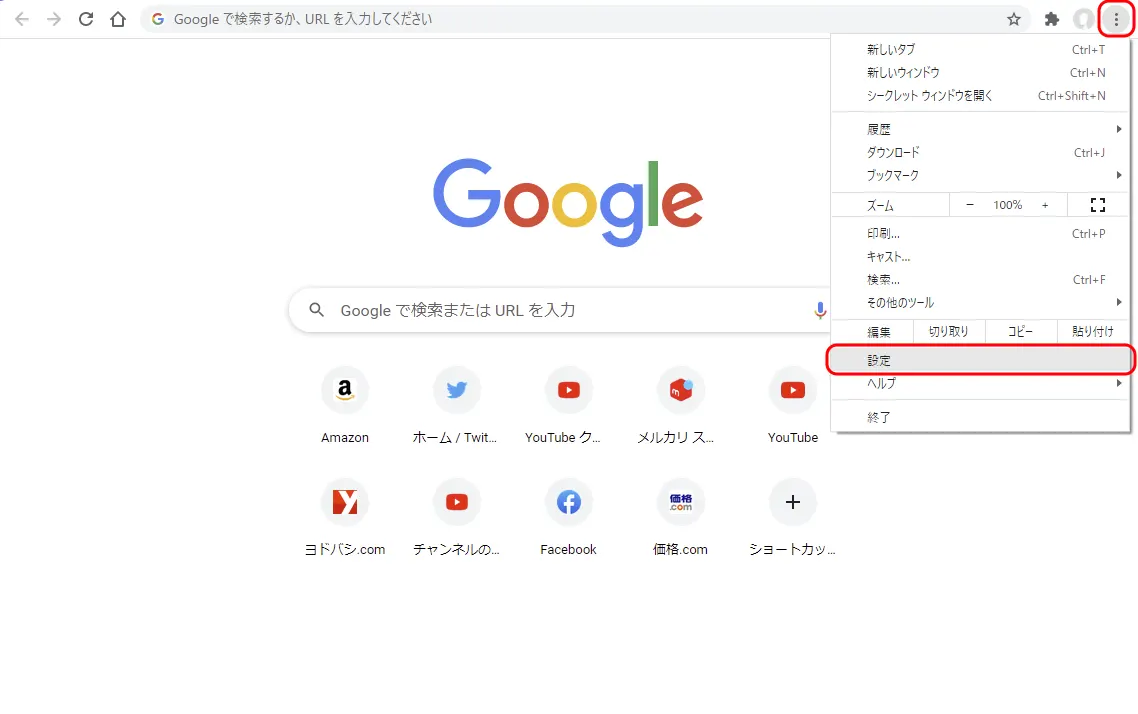
ブラウザのキャッシュを削除します。Chrome の場合、右上の → 設定 を選択します。

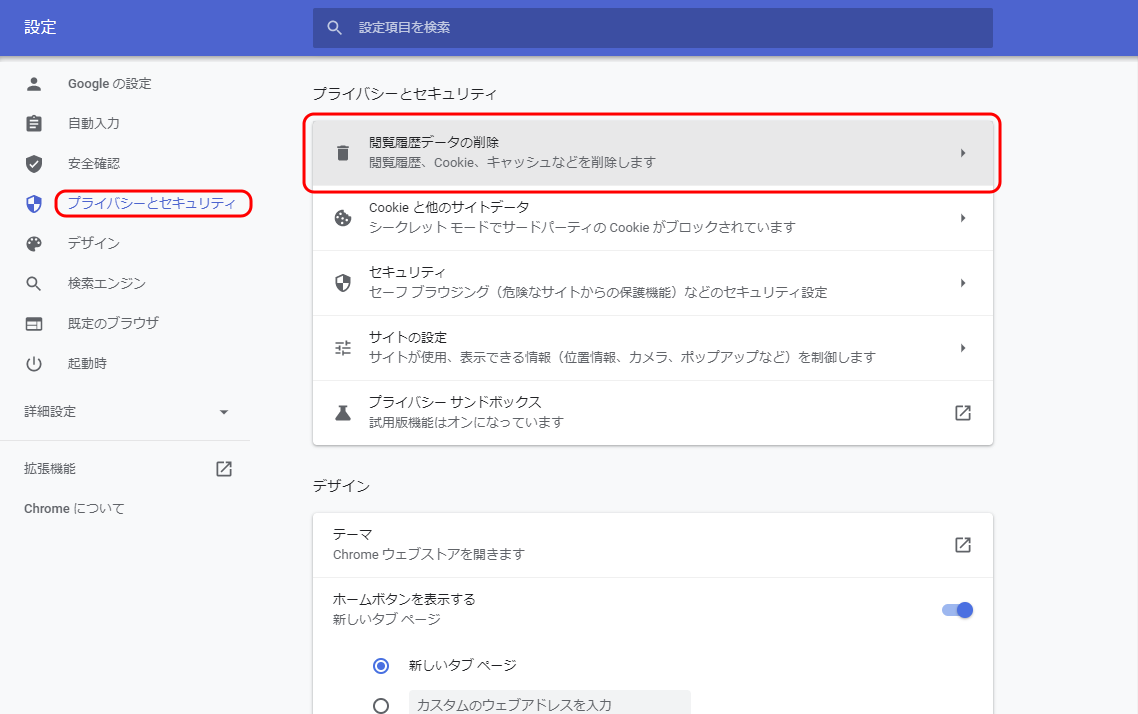
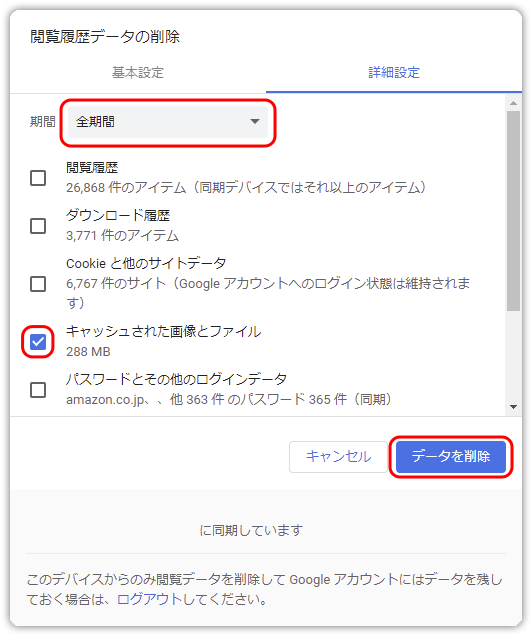
プライバシーとセキュリティ → 閲覧履歴データの削除 を選択します。

期間 に 全期間 を選択し、キャシュされた画像とファイル にチェックを入れ、データを削除 をクリックします。

サーバーのキャッシュ削除
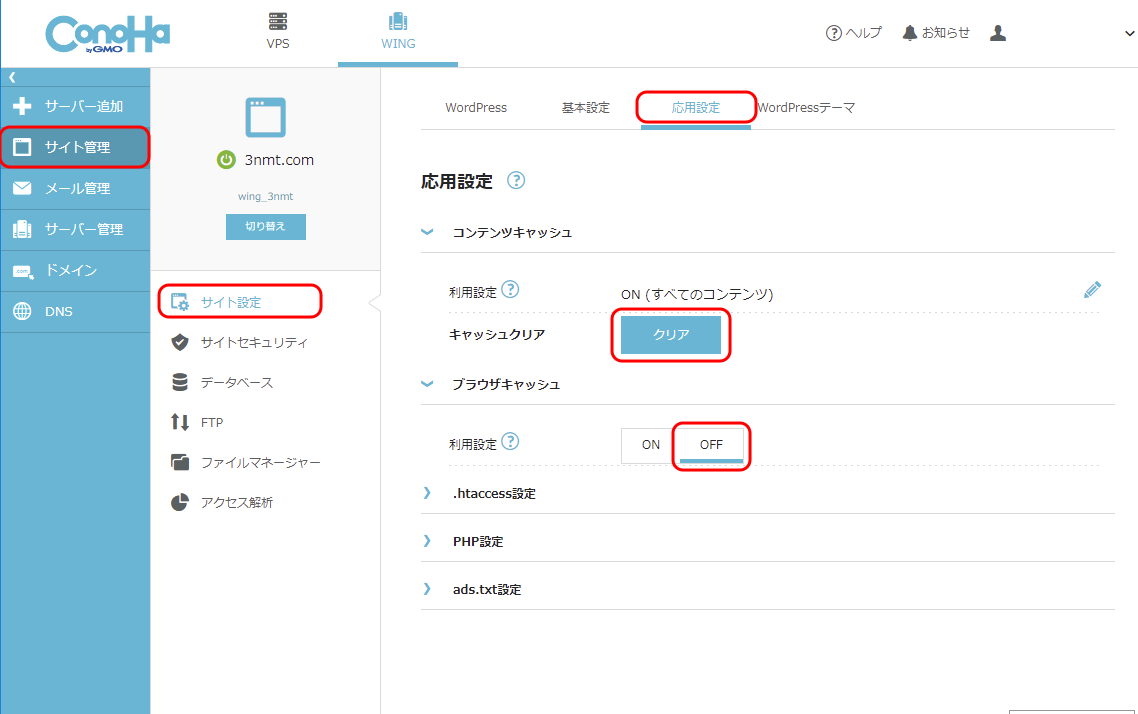
サーバーによって違いますが、ConoHa![]() の場合、WordPress管理画面から、ConoHa WING → コントロールパネル で、ログインします。サイト管理 → サイト設定 で、応用設定タブにし、コンテンツキャッシュ を クリアし、ブラウザキャッシュを OFF にします。
の場合、WordPress管理画面から、ConoHa WING → コントロールパネル で、ログインします。サイト管理 → サイト設定 で、応用設定タブにし、コンテンツキャッシュ を クリアし、ブラウザキャッシュを OFF にします。

ブラウザキャッシュは 一旦 OFF にしたあとまた、ON に戻しておきます。
WordPressのキャッシュ削除
わたしは、プラグイン WP Fastest Cache を使いました。
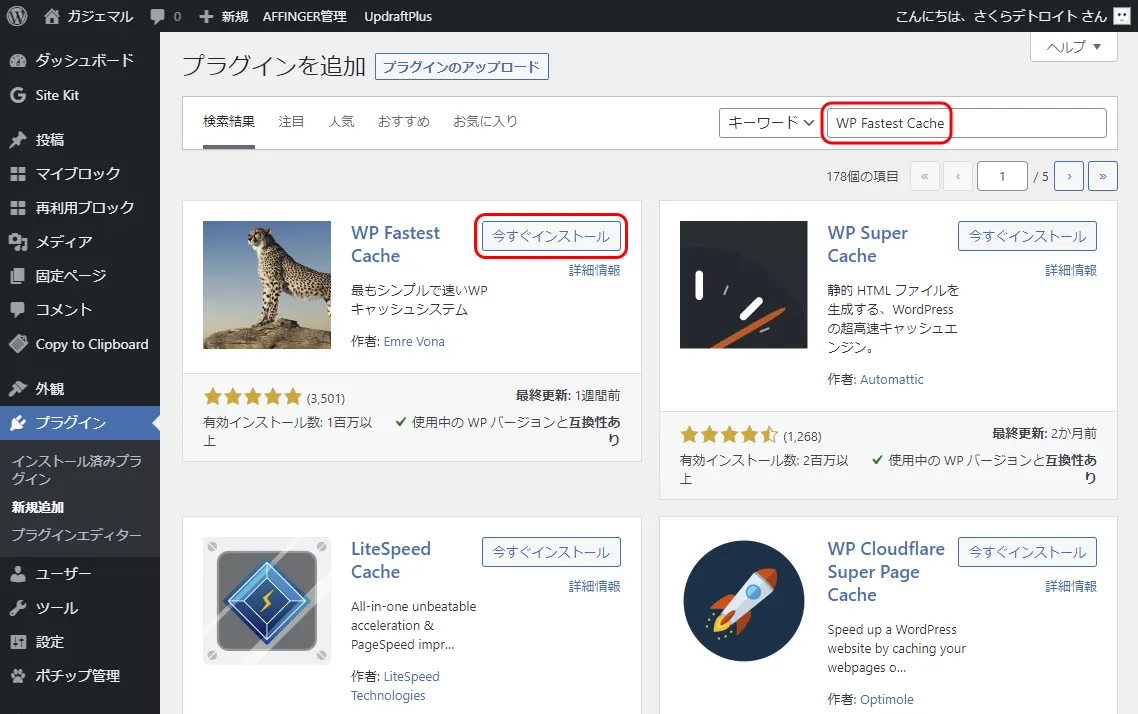
WordPress管理画面から プラグイン → 新規追加 を選択し、キーワードに WP Fastest Cache と入力します。候補に挙がった WP Fastest Cache の いますぐインストール をクリックします。

インストールが完了したら、WordPress管理画面から プラグイン → インストール済みプラグイン で、WP Fastest Cache の 有効化 をクリックします。

Settings をクリックします。

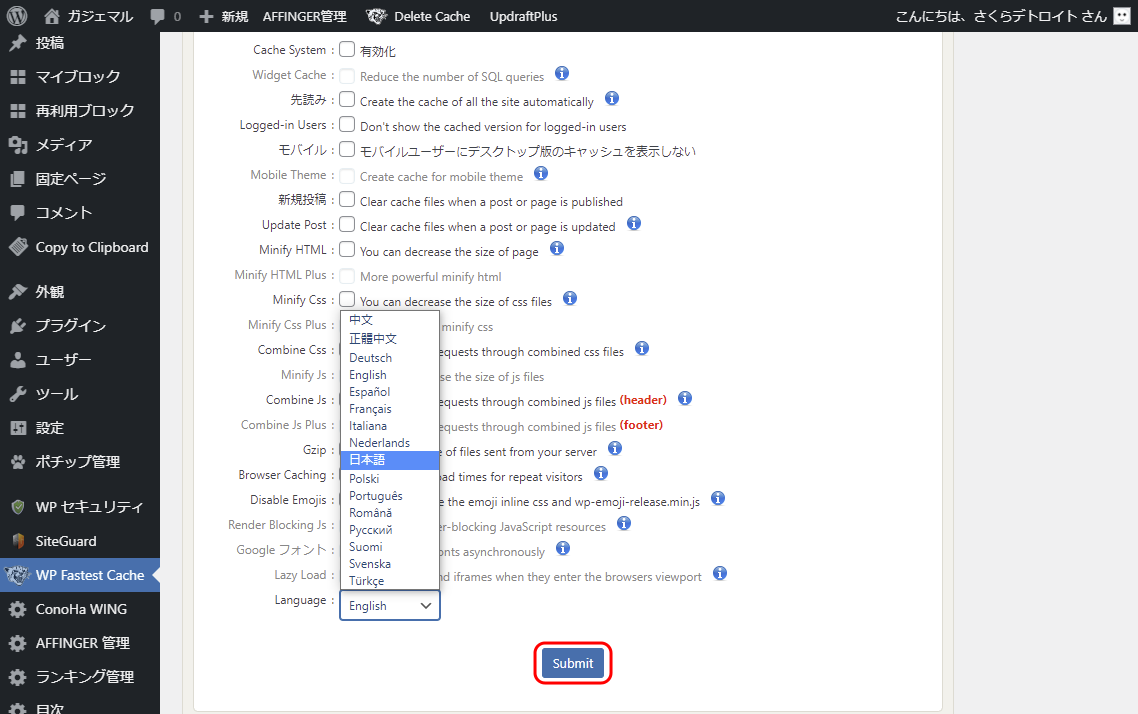
デフォルトでは English になっているので、とりあえず 日本語 にしときましょう。プルダウンメニューから 日本語 を選択し、Submit をクリックします。

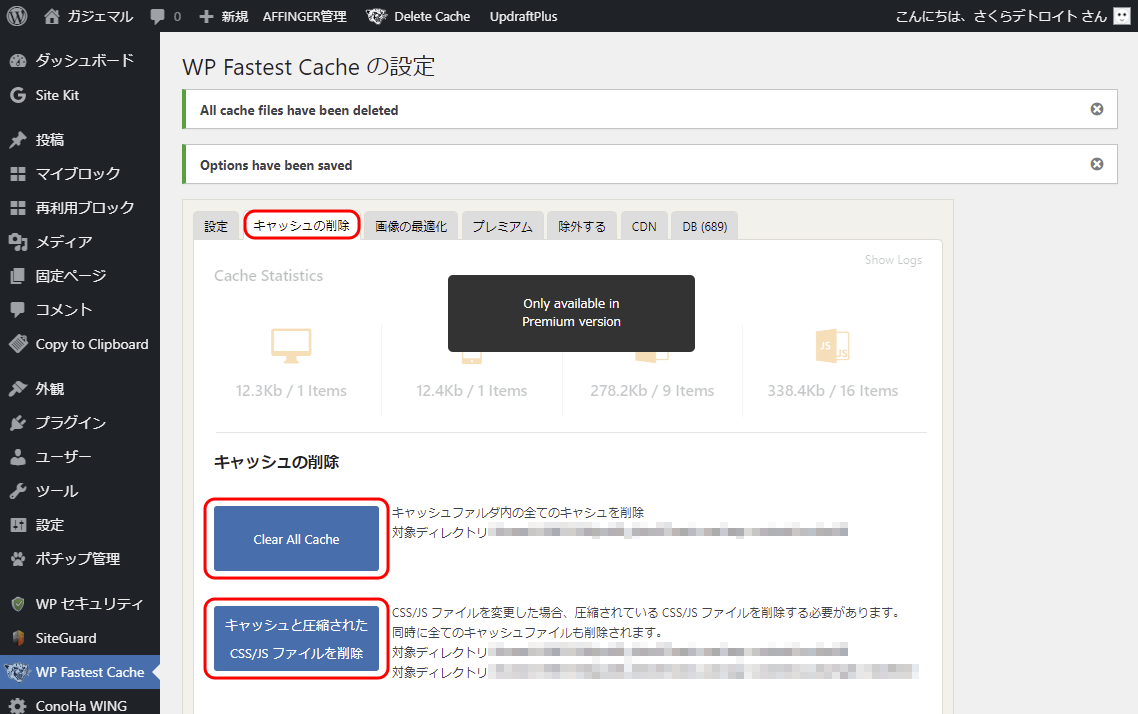
キャッシュの削除タブ から、Clear All Cache と キャッシュと圧縮された CSS/JS ファイルを削除 をクリックします。

これでキャッシュ削除関連は完了です。WP Fastest Cache は 設定でサイトの高速化が図れそうなプラグインですね。あとで調べて試してみよう。
パーマリンクの設定
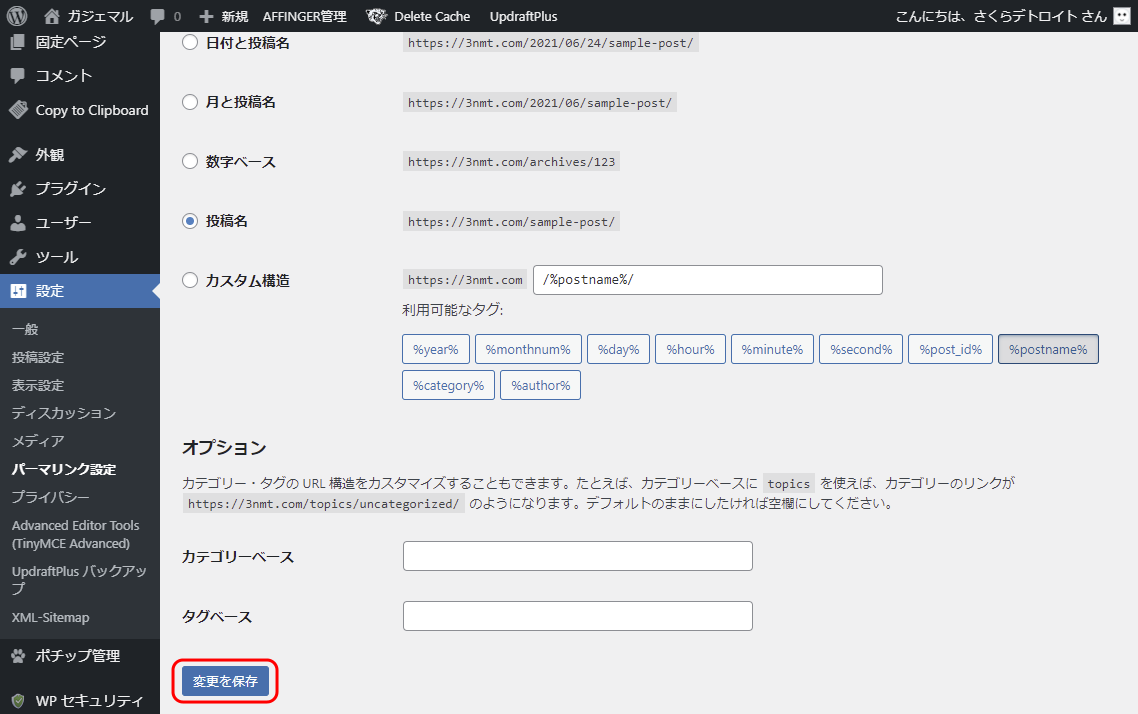
WordPress管理画面から 設定 → パーマリンク設定 で、変更を保存 をクリックします。

準備完了
これで Affinger6 の環境が整いました。あとは初期化された箇所を設定していきます。
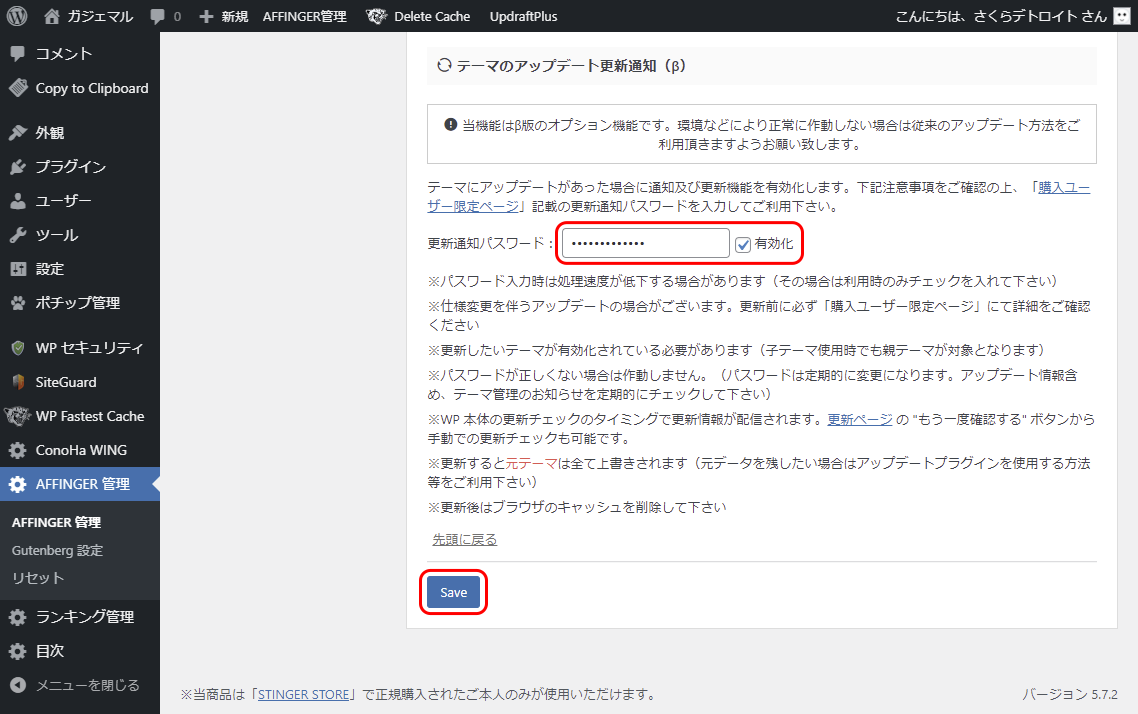
今後、Affinger6 の更新があった際に通知してくれる機能があるので、WordPress管理画面から AFFINGER管理 → その他 の一番下にある、更新通知パスワード に、Affinger6 入手サイトに記載されている 更新通知パスワード を入力して有効化しておくと便利です。

つまづいたところ
移行作業で2カ所、つまづきました。以下、対処について記事を上げましたので、ご覧ください。
つまづいたポイント
- すごいもくじ Affinger6 ベータ版での設定不具合回避
https://3nmt.com/sugoimokuji_affinger6beta/
※ACTION ver 20210621 でこの問題は修正されました。 - Affinger6 で Font Awesome を使う
https://3nmt.com/Font Awesome_affinger6beta/
意外と簡単だったところ
カスタマイズしているところ以外は Affinger5 の環境が、そのまま引き継がれました。
各プラグインごとに設定をスクリーンショットを撮って臨んだのですが、プラグインの設定に影響はありませんでした。意気込み過ぎました。
まとめ
Affinger6 は、
ポイント
- 表示が速くなる
- ブロックエディタでの操作性改善で楽に記事作成
- ヘッダー下にスライドショーをプラグイン導入なしで表示できる
…などなど、メリットが大きいです。ぜひ、みなさんも導入を検討してみてください。