
本サイトで導入している Affinger5 を Affinger6β版 に移行したところ、サイトのメニューや記事中に使用していた Font Awesome のアイコンが表示されなくなってしまいました。
Affinger6 の設定で表示させる方法と、Font Awesome 5.0 で表示する方法を紹介します。
設定による対処
なぜ表示されなくなった?
まず、Affinger5 で問題なく表示されていたのが、なぜ Affinger6 で表示されなくなったのか? Affinger6 では、Font Awesome 5.0 へ正式対応したことが関連していました。
わたしはこれまで Font Awesome 4.7 を使用していたのですが、 Affinger6 では 4.7 をデフォルトで読み込まない設定になっていました。
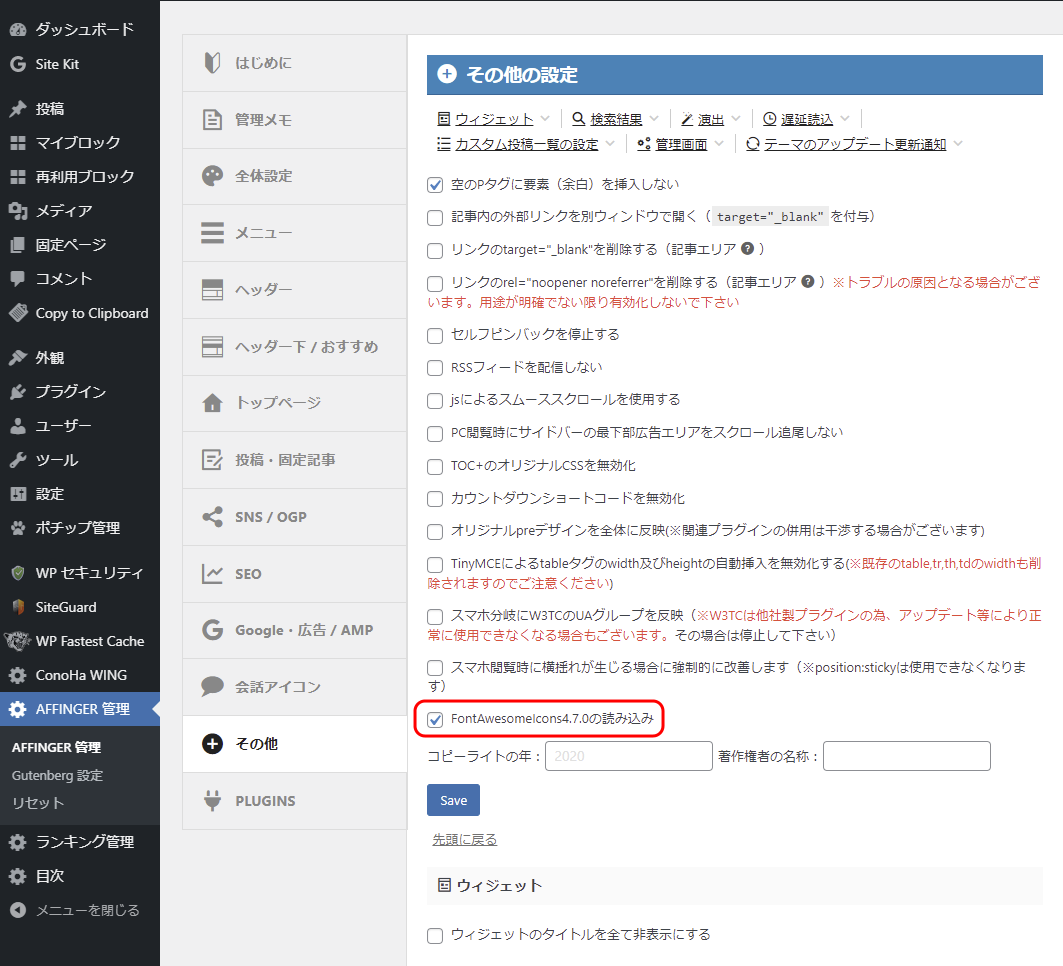
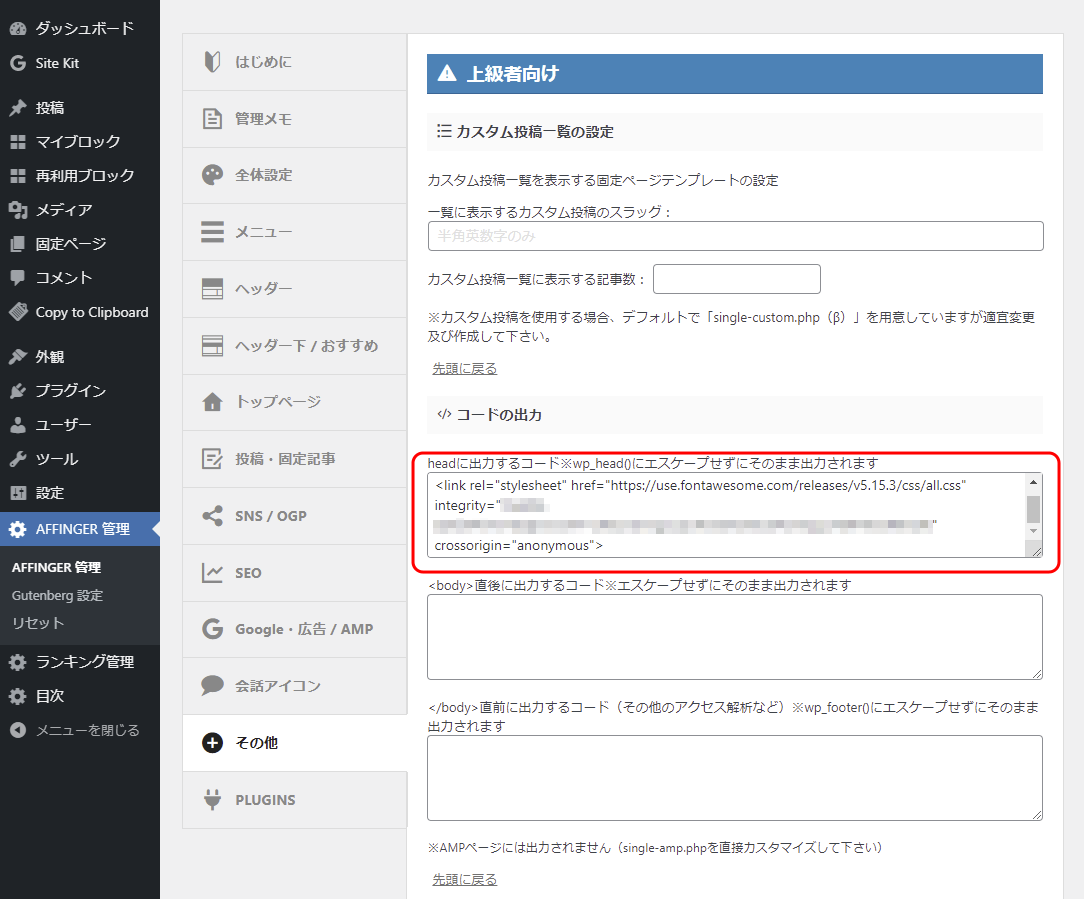
WordPressの管理画面から、AFFINGER 管理 → その他 で、Font AwesomeIcons4.7.0の読み込み にチェックを入れると表示されるようになります。

Font Awesome 5.0 に対応させる
Font Awesome 5.0 は、4.7 よりアイコンの数が多く、多彩な表現ができるそうです。せっかくAffinger6 が Font Awesome 5.0 へ正式対応したということなので、ついでに本サイトも 5.0 に対応させることにしました。
Font Awesome 4.7 では、アイコンのコードを発行して貼り付けるだけで良かったのですが、Font Awesome 5.0 では アカウントを登録して、認証コードを <head> に記述する必要があります。
アカウント登録は無料で利用できる Free と 有料の Pro があります。わたしは Free を選びました。今の所これで充分かと思っています。
Font Awesome のアカウント取得
https://fontawesome.com/ にアクセスし、Start for Free を選択します。

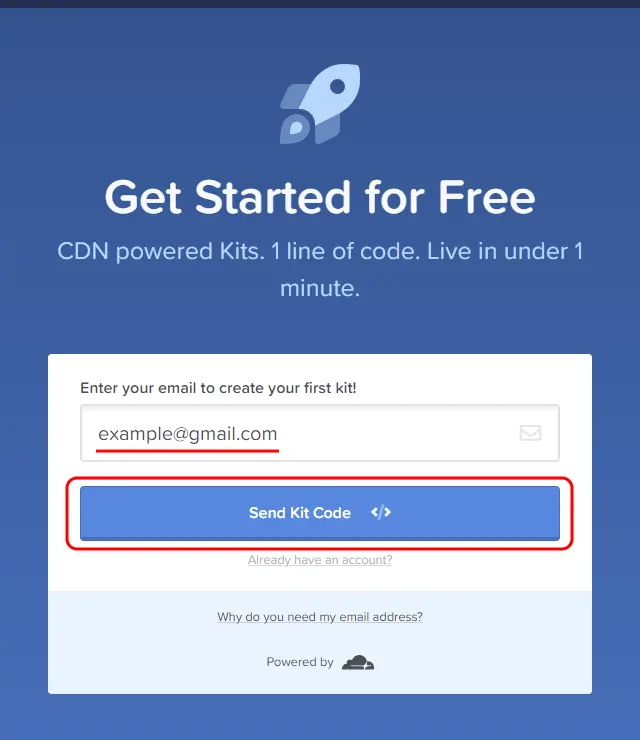
メールアドレスを入力し、Send Kit Code </>を押します。

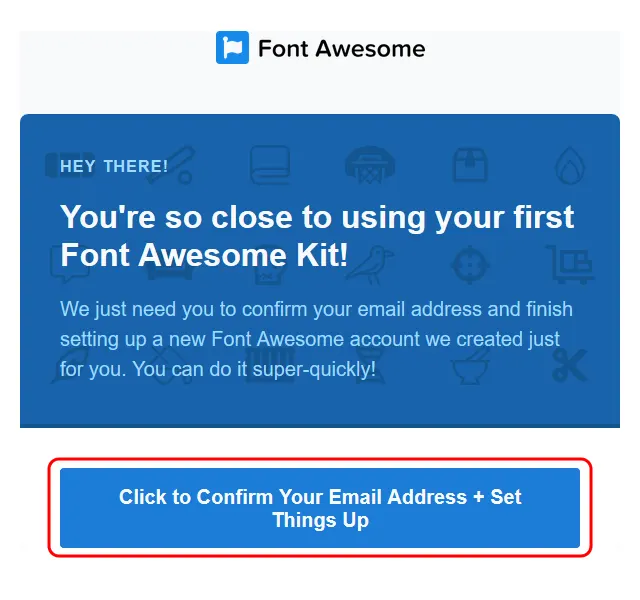
少しすると、メールが届きます。Click to Confirm Your Email Address + Set Things Up を押します。

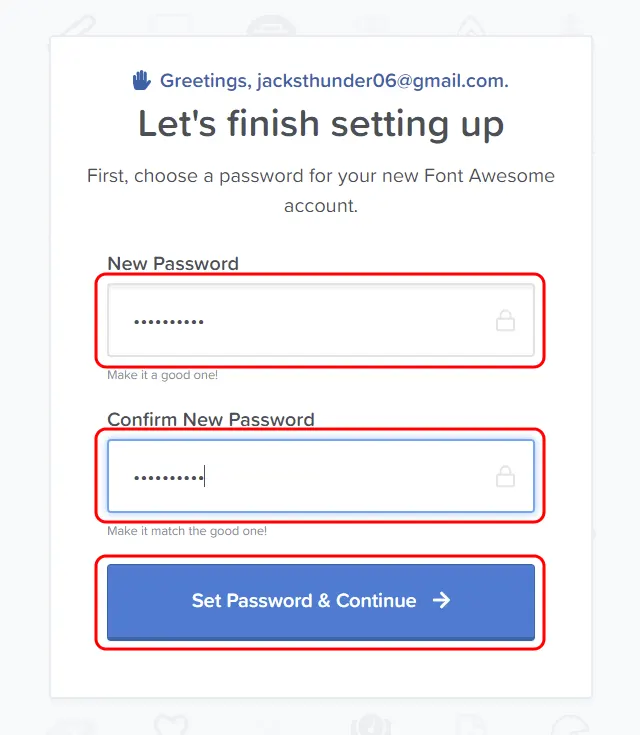
開いたWebブラウザに パスワード を入力し、Set Password & Continue を押します。

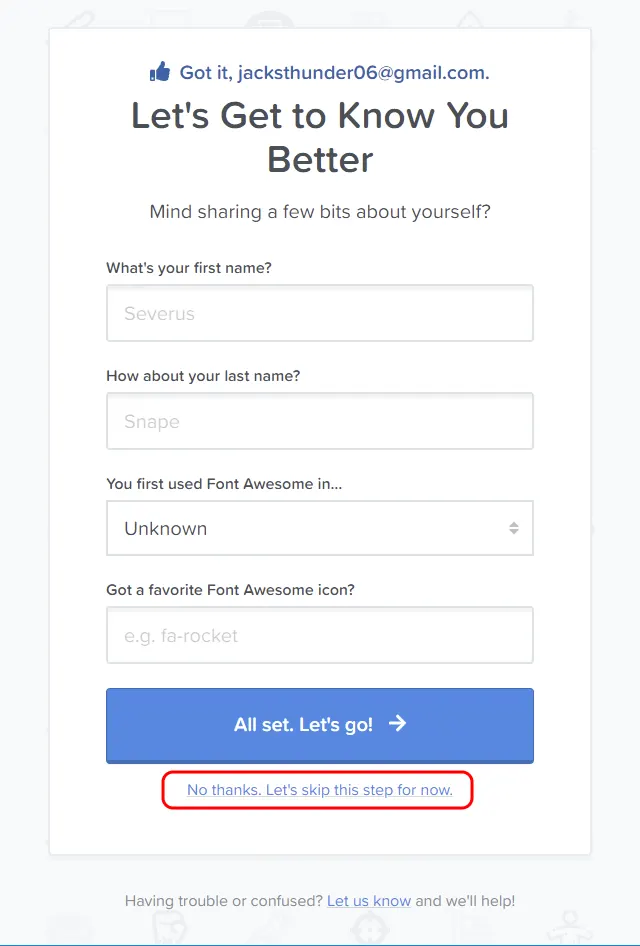
その他情報の入力欄が出ますが、入力せず下の No thanks. Let's skip this step for now. をクリックで省略もできます。

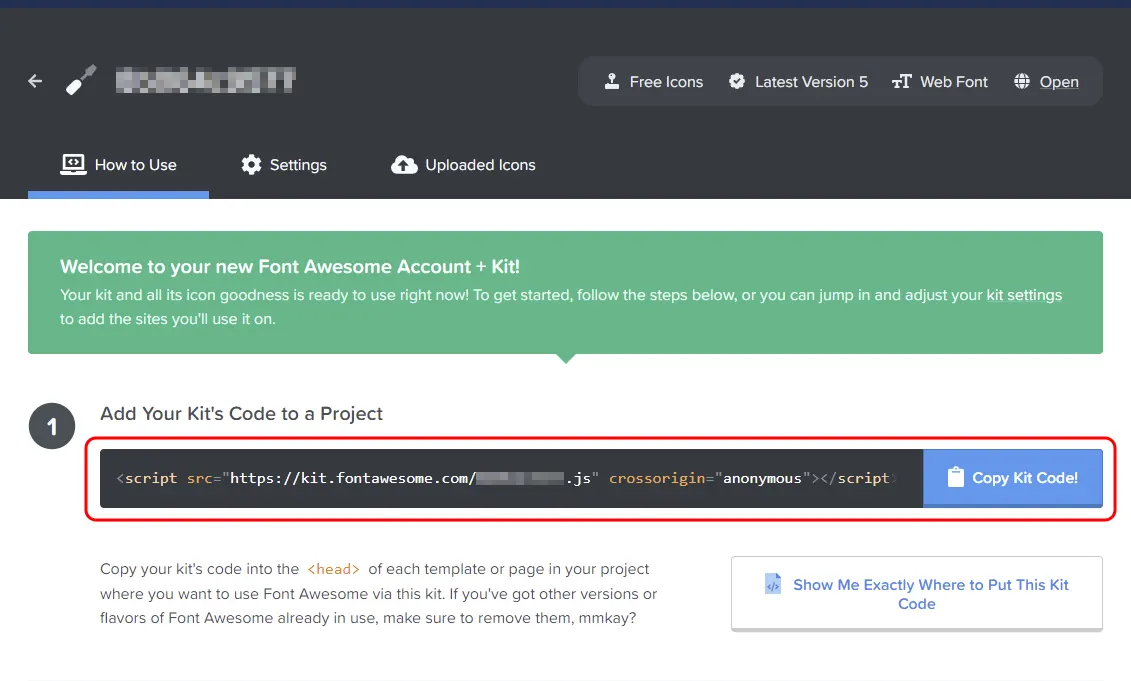
Kit's Code が発行されます。Copy Kit Code! を押して、クリップボードにコピーします。

コードの貼り付け
WordPressの管理画面から、AFFINGER 管理 → その他 → コードの出力 にコードをペーストし、Save を押します。

ここでエラーが出る場合があります。わたしの利用しているサーバー ConoHa ではこのような表示が出て保存できませんでした。

これはサーバーの WAF がONになっていることが原因でした。各サーバーによって操作は違いますが、一旦 WAF をOFFにしてみてください。
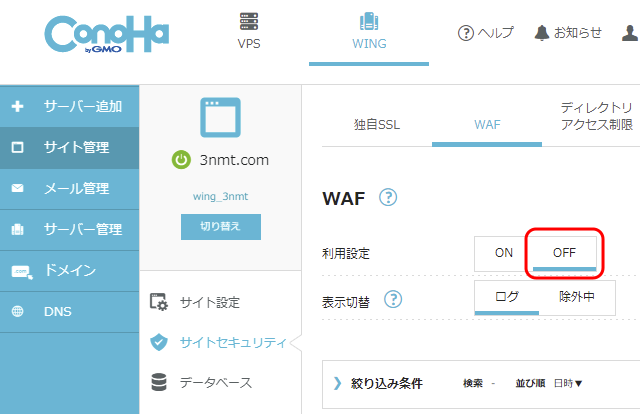
ConoHa では、WordPressの管理画面から ConoHa WING → コントロールパネル → ログイン → サイト管理 → サイトセキュリティ から、WAF 利用設定 をOFFにします。

これでもう一度 Save を押すと保存されました。保存されたら、セキュリティ上 WAF はもう一度ONにしておいた方がよいです。
使いたいアイコンを選ぶ
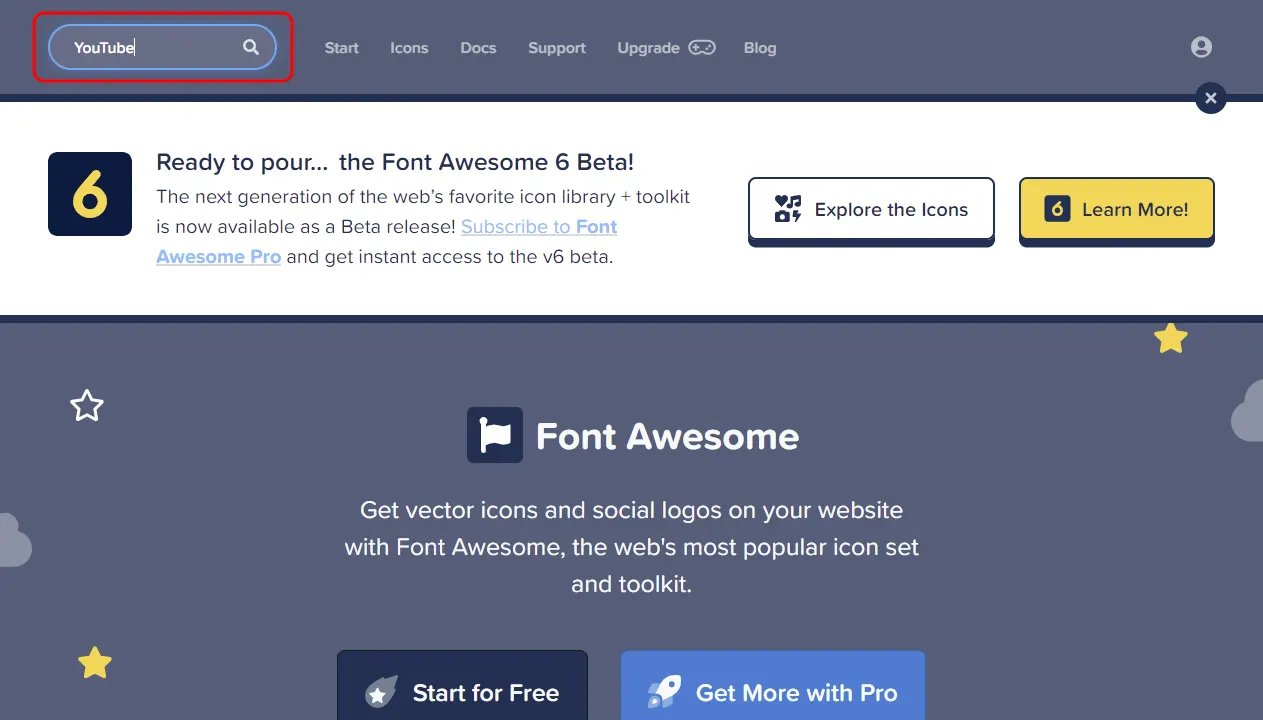
https://fontawesome.com/ にアクセスします。左上の入力ボックスに 検索ワード を入力し、 を押します。今回は YouTube と入れてみました。

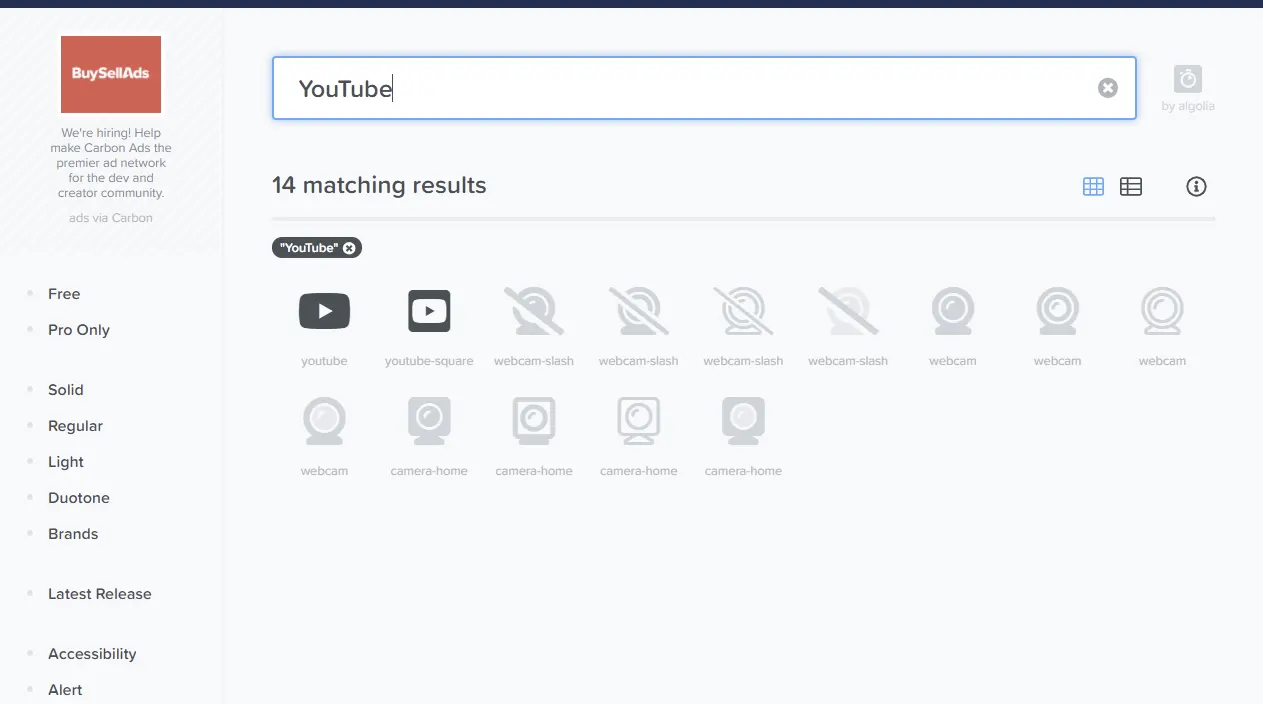
検索ワード YouTube で候補が並びました。薄く表示されているのは、有料の Pro で使えるものです。今回は候補に挙がった1番目のアイコンを押して選択します。

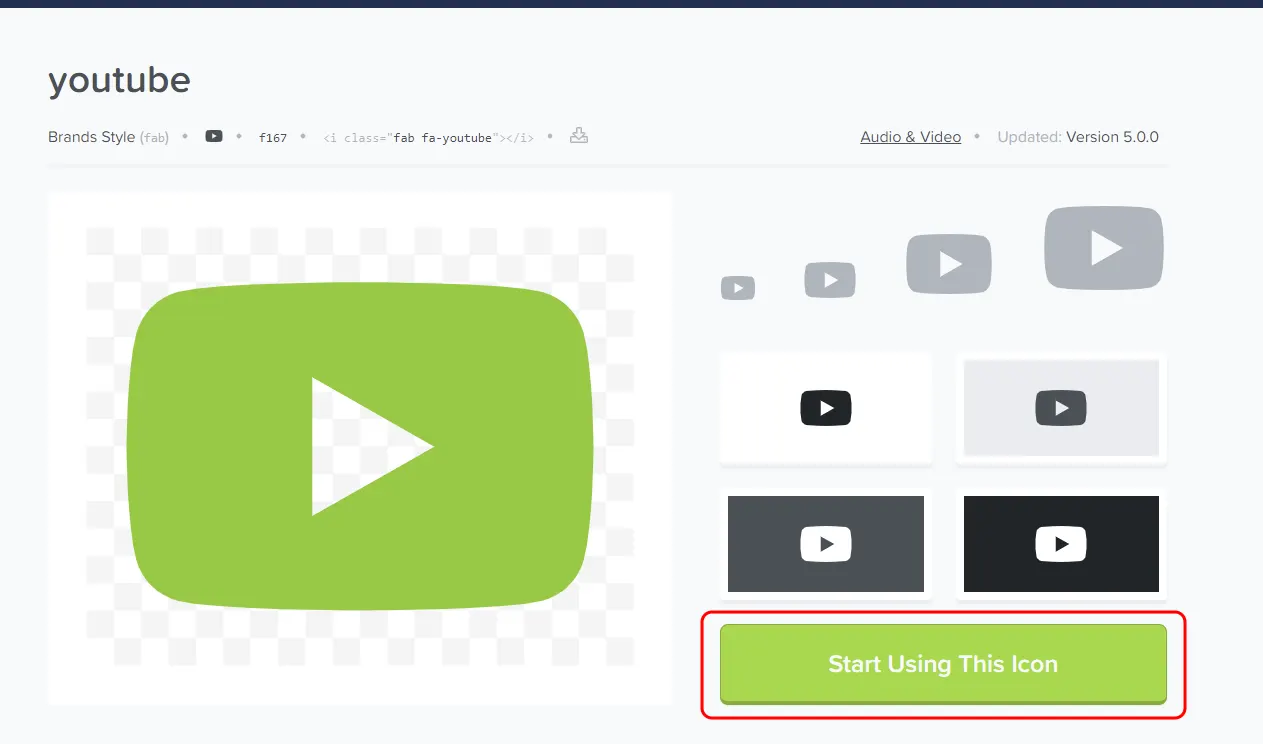
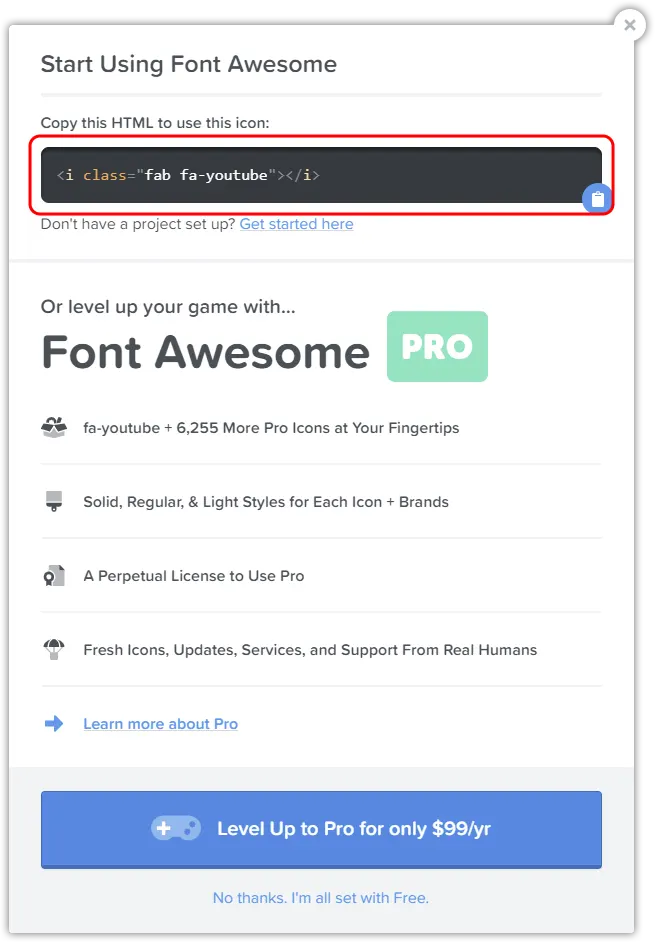
アイコンの表示パターン例が表示されます。Start Using This Icon を押します。

貼り付けコードが表示されます。コードをコピーします。

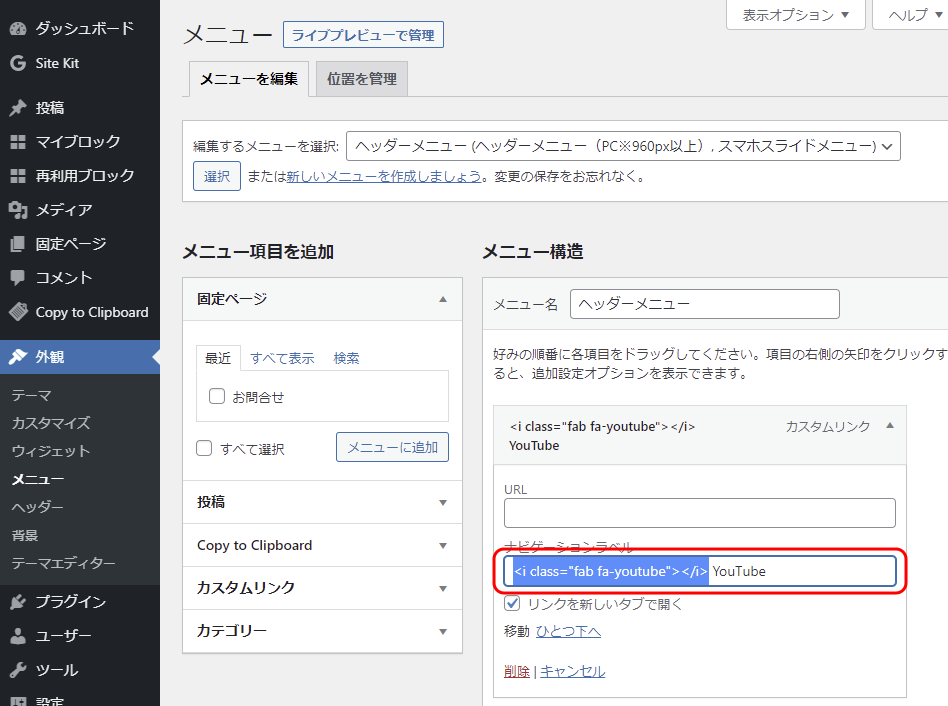
コードを貼り付けます。今回、外観 の ヘッダーメニュー に貼り付けてみます。

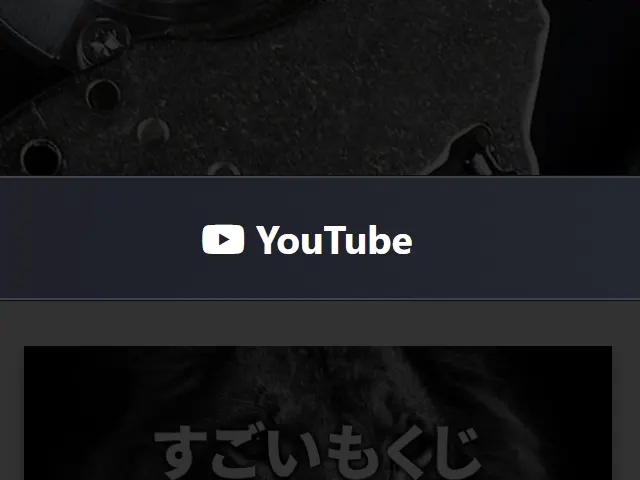
うまく YouTubeアイコン が表示されました。

アイコンは記事中など、他でも使用することができます。文字列に含めて配置すると、文字に指定している色で表示されます。

まとめ
今後の対処として、今までに Font Awesome 4.7 で設定した個所が多ければ 5.0 に置き換えるのは大変ですし、設定から FontAwesomeIcons4.7.0の読み込み にチェックを入れる方法がよいかもしれません。
しかし、Affinger6 でわざわざ 4.7 をデフォルトで使えなくしているのは、今後 4.7 の使用は廃していく流れなのかもしれません。
WordPressの全記事を置換する方法があるようなので、5.0 のアカウントを用意しておけば 4.7 の記述を 5.0 用に置換できるかもしれませんね。今からでも新しい記事は 5.0 で記述しておくのもよいかもです。
Font Awesome のアイコンは記述を追加することによってアニメーションをさせたり、複数を重ねて組み合わせたりできるようです。面白そうなので、どこかでやってみようと思います。
