
このサイトでは、表現豊かなアイコン Font Awesome を使っているのだけど、ついこないだ Ver.5 への対応をしたばかりと思っていたら、もう Ver.6 が普及していた。6に上げたら、これまで使ってた5の記述を全部書き換えるのはやっかいだぞ…
いや、Font Awesome は下位互換があって、head の script を6用のものに換えても、これまでの記述はそのままで大丈夫だ。嬉しい。
ということで、5.x から 6.x へのバージョンアップの工程をここに記す。
5.x から 6.x への変更手順
サイトにログイン
https://fontawesome.com にてログイン、右上の Your Accoutアイコン をクリック。

自分の環境設定を変更
下の方にスクロールし、Kits の項目にある Manage Kits ボタンをクリック。

水色のパレット部分をクリックする。

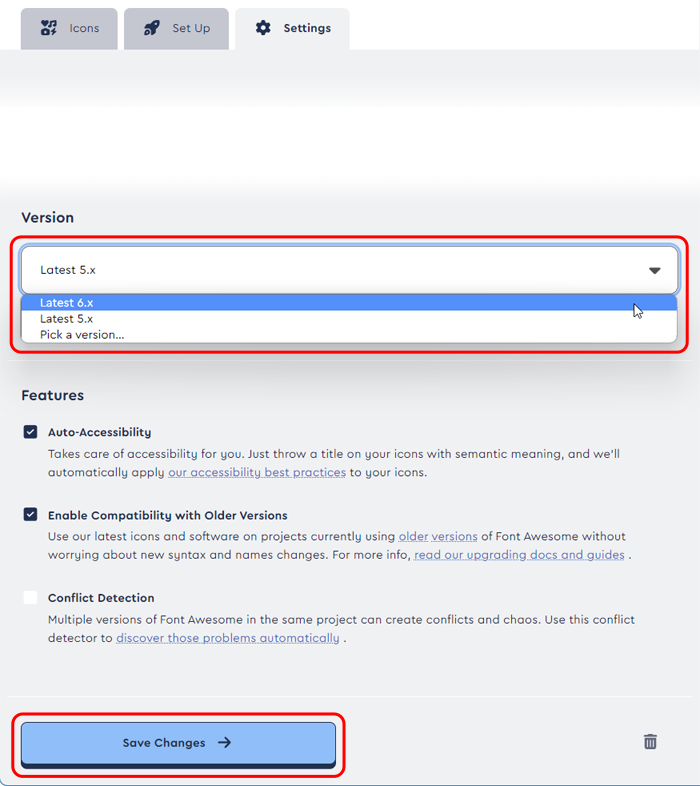
Settings のタブで、下にスクロールし、Version のプルダウンメニューから Latest6.x を選択し、Save Changes をクリックする。

自分のコードを取得
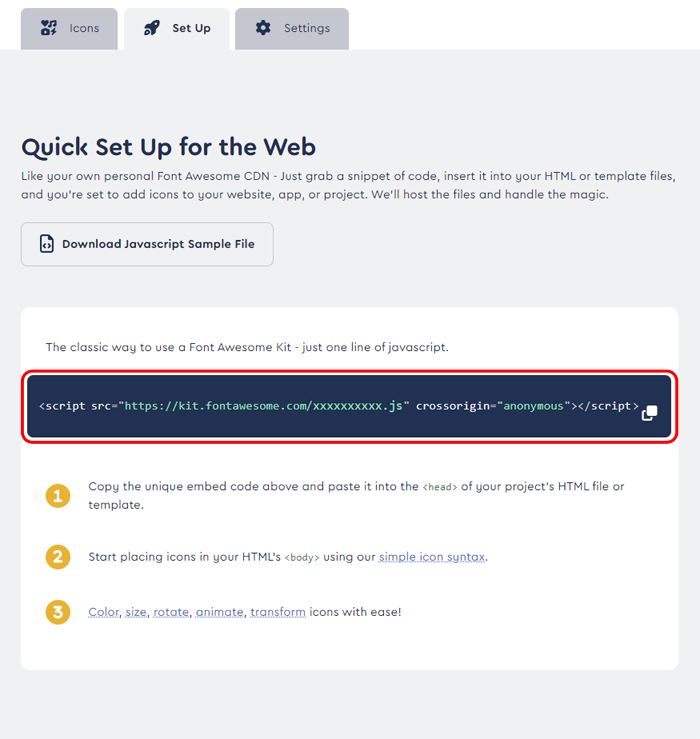
Set Up のタブに表示されているコードをコピーする。(右端の でコピー可)

コードを <head> に追記
以下のように <head>内へ追記する。xxxxxxxx 部分は自分のものを記述。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" >
~~~
<!-- Font Awesome -->
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
~~~
</head>これで Font Awesomeの設定は完了。
だが、<head> への直書きではなく、子テーマの function.php を使って <head> へ追記するのがスマート。例えば以下。
/* headに追記 */
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<!-- Font Awesome -->
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);お試し
いろいろできるので試しに動かしてみた。
<i class="fa-solid fa-heart fa-beat fa-3x"></i>
<i class="fa-solid fa-star fa-bounce fa-3x"></i>
<i class="fa-solid fa-ghost fa-fade fa-3x"></i>
<i class="fa-solid fa-circle-arrow-right fa-flip fa-3x"></i>
<i class="fa-solid fa-phone fa-shake fa-3x"></i>
<i class="fa-solid fa-gear fa-spin fa-3x"></i>
<i class="fa-solid fa-spinner fa-pulse fa-3x"></i>
なんかミスったら、偶然画像にもFont Awesomeのアニメーションがかかった。<i></i>で画像を挟んだだけ。最初、画像の左上にFont Awesomeのアイコンが同時に動いていたのだけど、指定を fa-null にしたら消えた。 fa-null は検索してみたらFont Awesomeに存在しない。無効なものは表示されないらしい。
<i class="fa-solid fa-null fa-shake">
<figure><img src="画像のURL"/></figure>
</i>
文章やサイドメニューまでアニメーションができたので、いろんな要素に使えるかもしれない。ただ、ビジュアルエディタ―では「このブロックには、想定されていないか無効なコンテンツが含まれています。」となる。
htmlを手動で触るとすぐそうなるけどね…
このページにアニメーションを適用しまくったのを作ったので楽しんでください。
-

-
Font Awesomeのアニメーションを適用
2023/6/1
それではまた、さくらデトロイトでした
